

在这个大数据时代,各式各样纷繁复杂的海量数据让我们应接不暇。如何快速发现数据背后的规律,发掘数据隐藏的价值,是帮助我们提高业务决策效率的关键。在这个过程中,数据可视化将起到不可替代的作用。
尤其是带有空间属性的数据,和地图具有天然的匹配性。所以,让海量的位置数据通过一定的视觉形态在地图上进行直观的呈现,成为很多开发者们竞相考虑的选择。

经过长达一年的持续打磨和场景验证,我们正式面向开发者推出腾讯位置服务数据可视化API —— 基于腾讯位置服务JavaScript API GL (https://lbs.qq.com/webApi/javascriptGL/glGuide/glOverview)实现的专业地理空间数据可视化web渲染引擎,帮助开发者快速便捷的搭建适合自己业务的数据可视化场景。


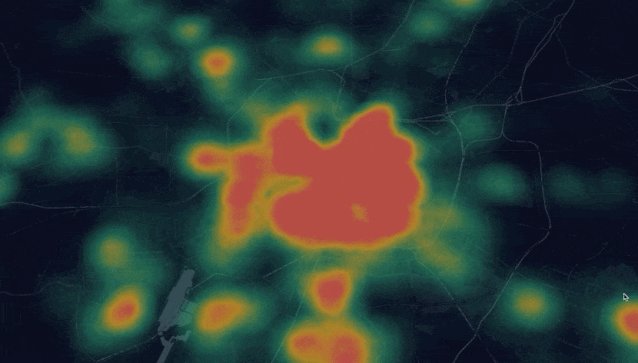
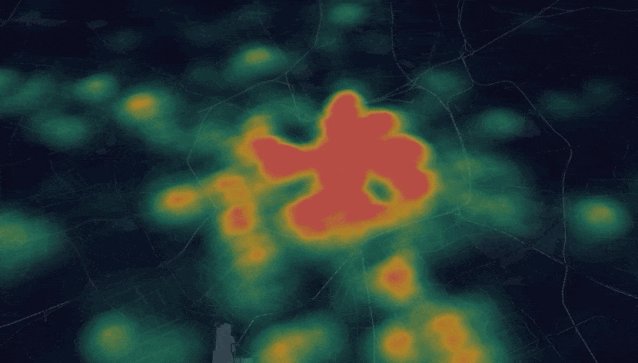
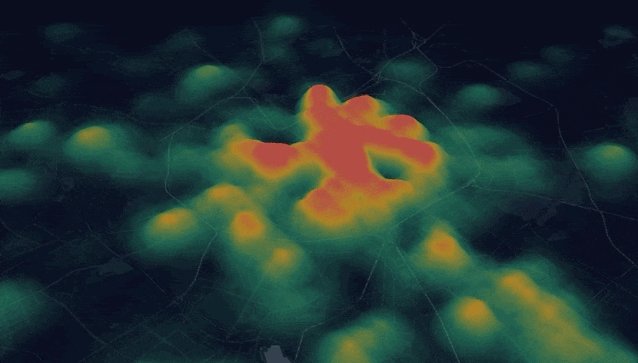
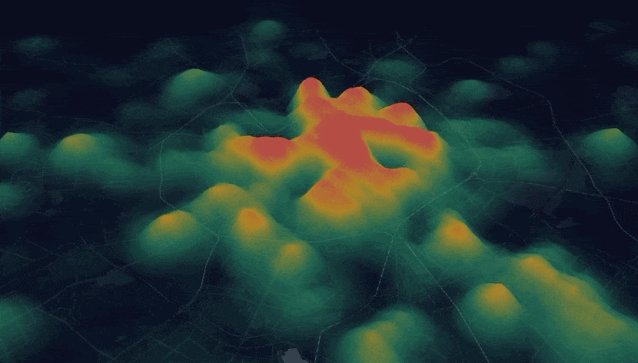
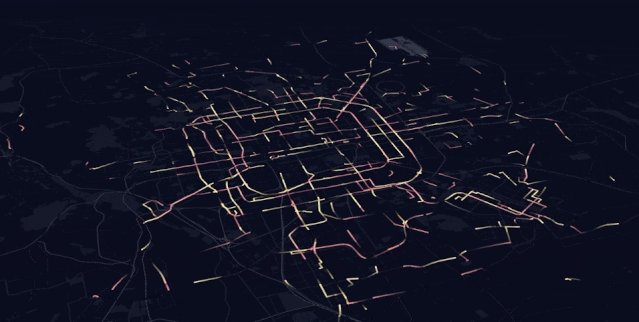
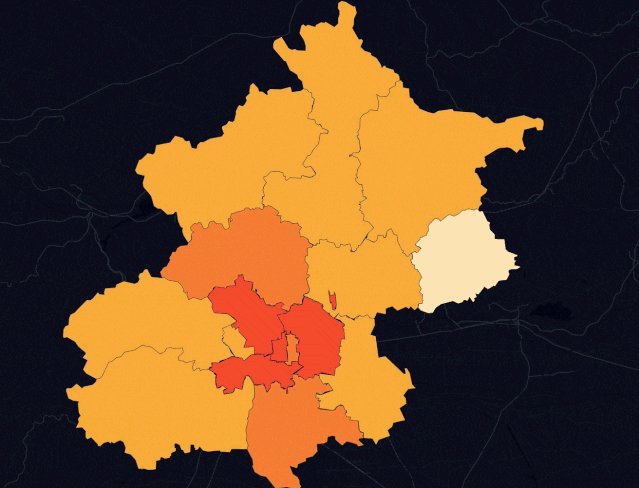
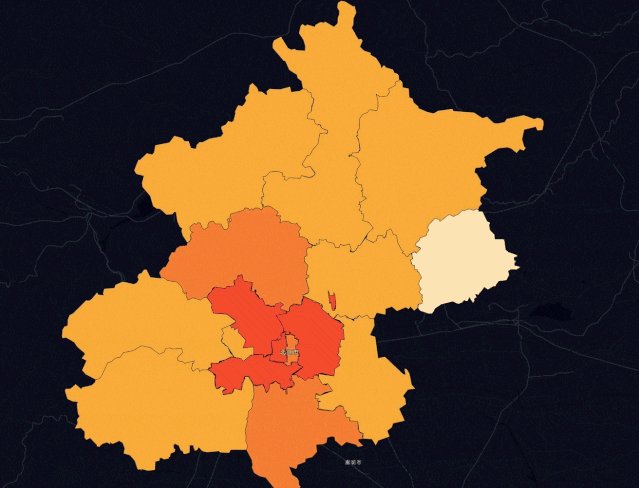
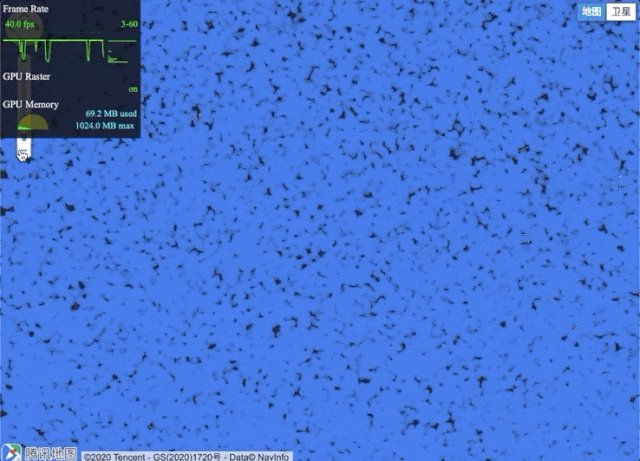
城市实时热力

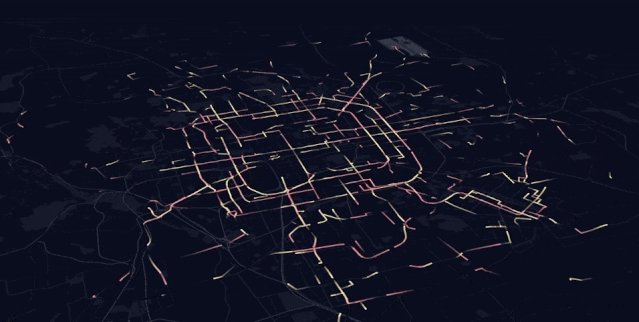
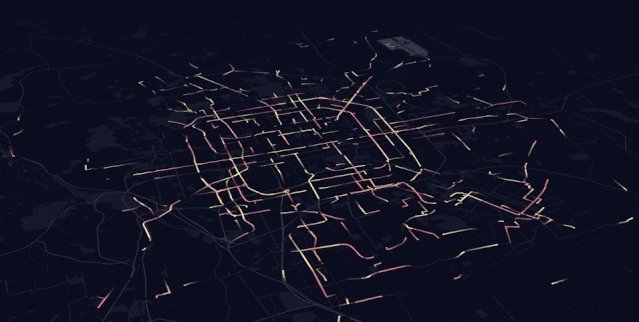
城市车辆流动规律分析

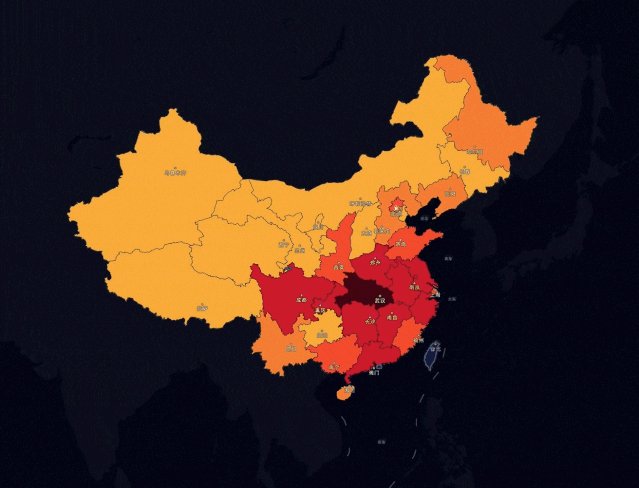
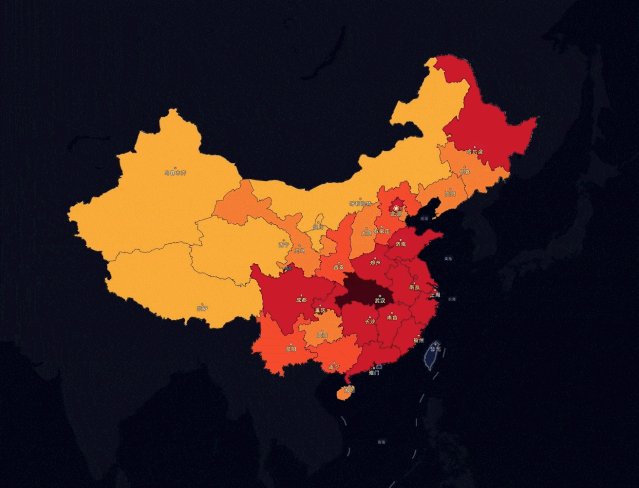
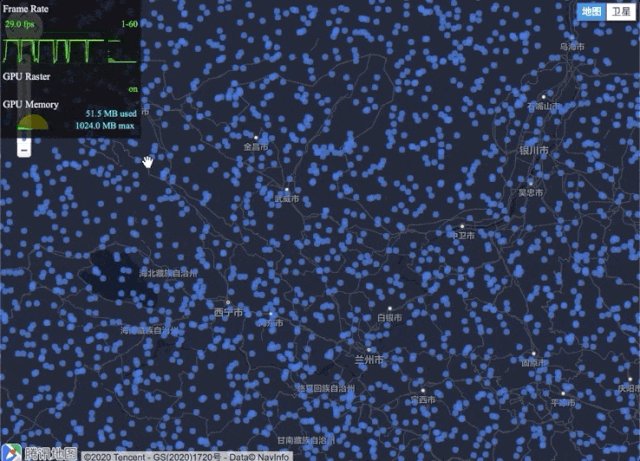
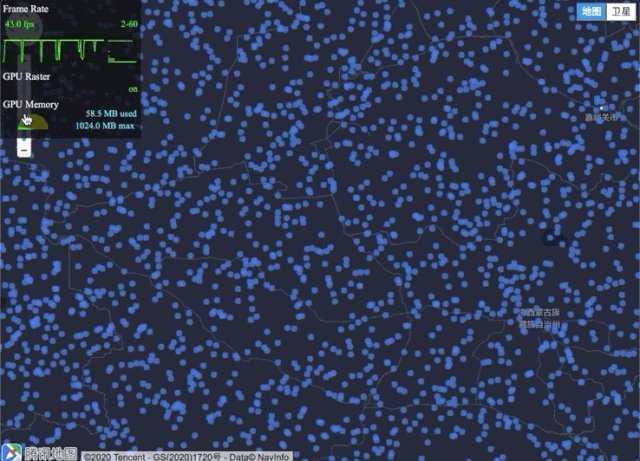
全国事件地图

我们的可视化API自带这个动态效果,无需开发者额外开发。


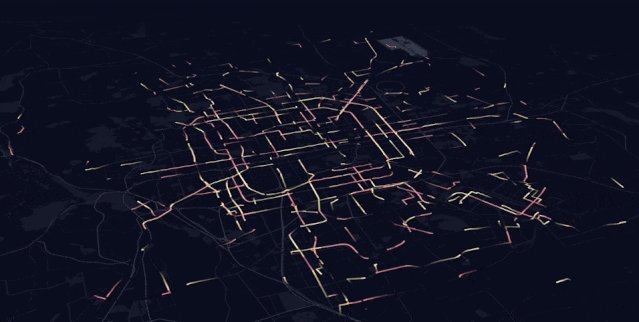
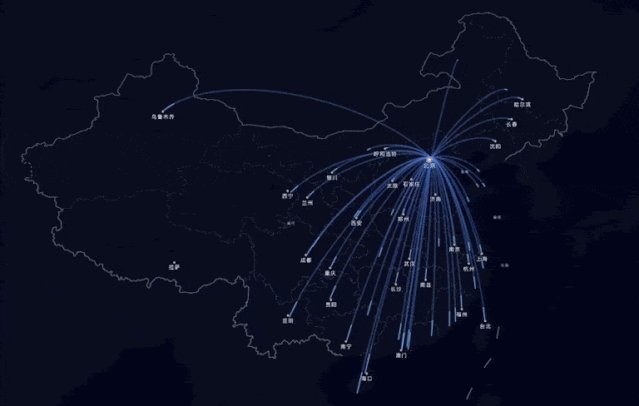
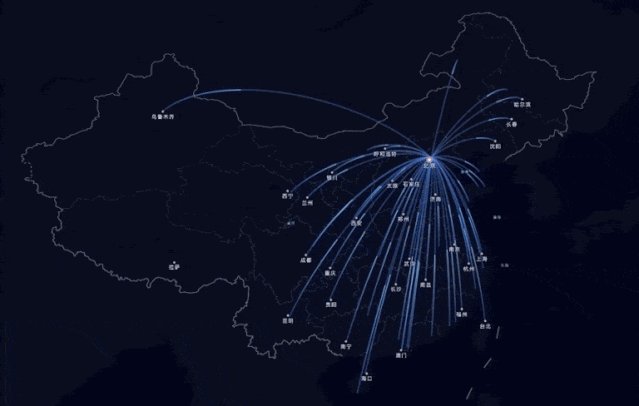
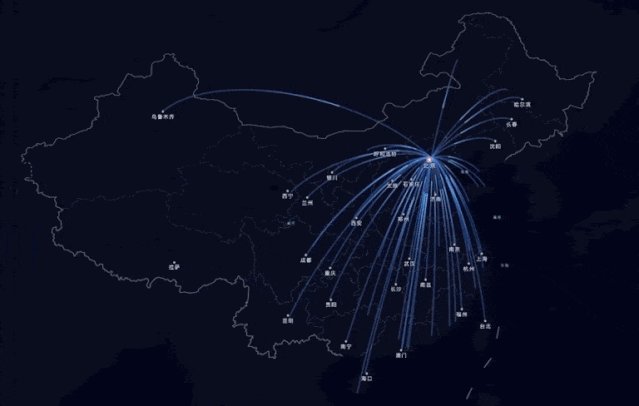
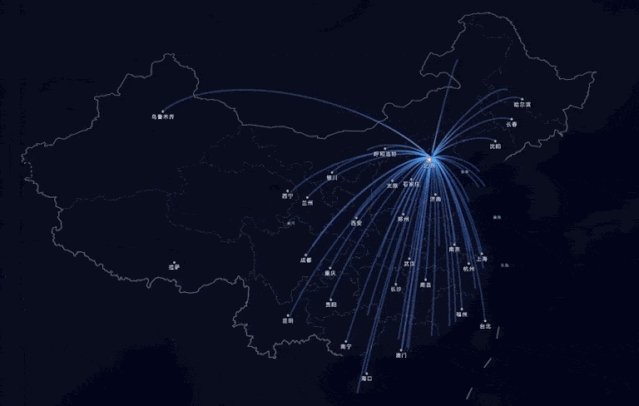
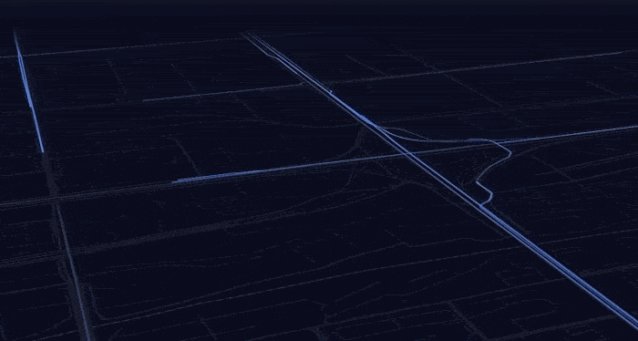
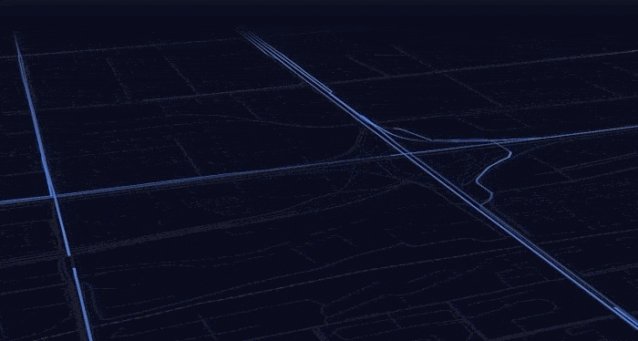
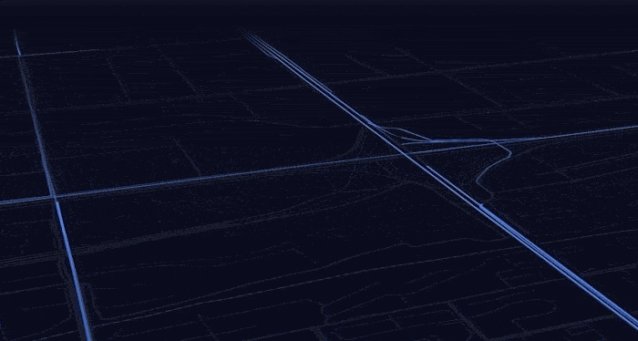
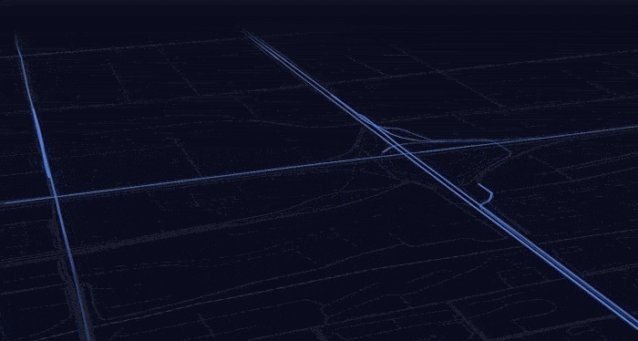
动态轨迹图

性能保障,海量数据渲染


| Canvas2D可视化组件 | 数据可视化API | |
| 散点图 | 250,000 | 5000,000 |
| 热力图 | 20,000 | 160,000 |
|
弧线图 (动画) |
300 |
120,000 |
|
弧线图 (无动画) |
20,000 | 120,000 |
| 区域图 | 3,000 | 5,000 |
| 轨迹图 | 无 | 60,000 |

简单易用,只需三步接入
1、 创建地图实例
var map = new TMap.Map('mapContainer', {zoom: 4,center: new TMap.LatLng(39.92659, 116.39806),mapStyleId: "style3"});
各图层已内置默认样式,所以只需指定地图对象即可完成创建,以散点图为例:
var dot = new TMap.visualization.Dot().addTo(map);3、 传入数据
各图层数据格式不同,以散点图为例:
dot.setData([{ lat: 16.831090, lng: 112.338170 },{ lat: 41.878477, lng: 85.646478 },{ lat: 44.776380, lng: 82.483990 },// 其他点省略]);
至此即可完成散点图的渲染了:


商务合作

更多服务





原文始发于微信公众号(城市数据派):让数据和城市一样鲜活!腾讯位置服务数据可视化API来啦丨城市数据派
 规划问道
规划问道






