高级可视化神器Plotly_Express快速入门


安装

pip install plotly_express内置数据集
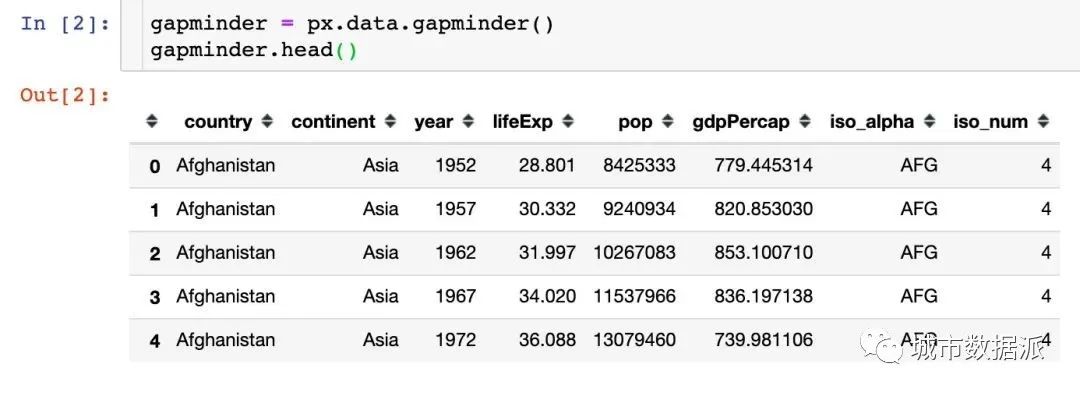
先导入相关库,进行查看数据集: import pandas as pdimport numpy as npimport plotly_express as px # 或 import plotly.express as pxGDP数据
记录的是不同国家历年GDP收入与人均寿命,包含的字段:
-
国家country -
洲continent -
年份year -
平均寿命lifeExp -
人口数量pop -
GDPgdpPercap -
国家简称iso_alpha -
国家编号iso_num

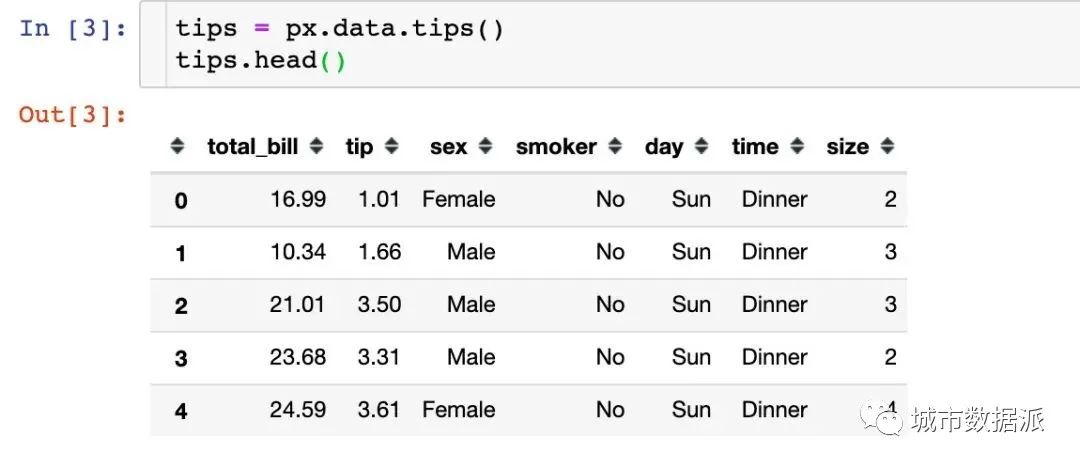
餐厅流水数据
-
总账单费用bill -
小费tip -
顾客性别sex -
顾客是否抽烟smoker -
就餐日期day -
就餐时间time -
就餐人数size

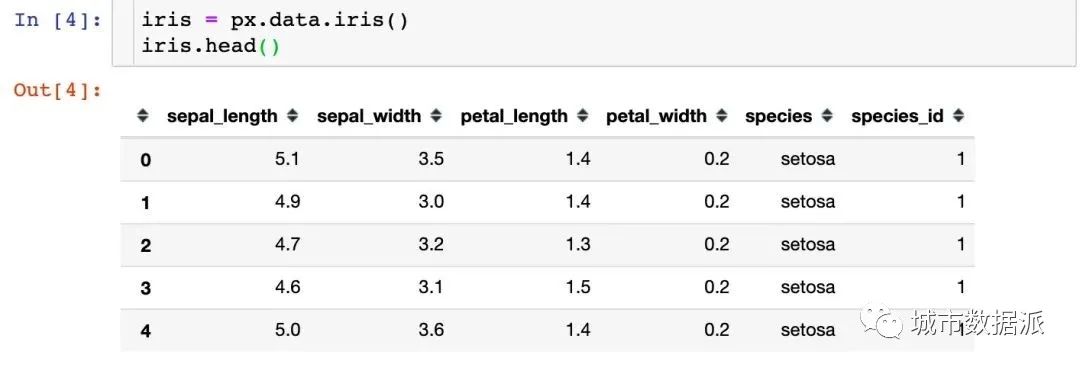
鸢尾花数据集
-
萼片长sepal_length -
萼片宽sepal_width -
花瓣长petal_length -
花瓣宽petal_width -
花的种类species -
种类所属编号species_id

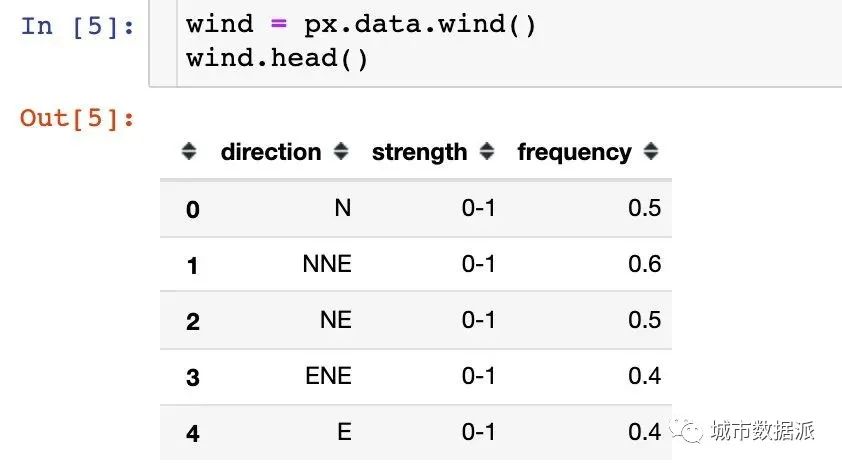
风力数据
-
方向direction -
强度strength -
频率frequency

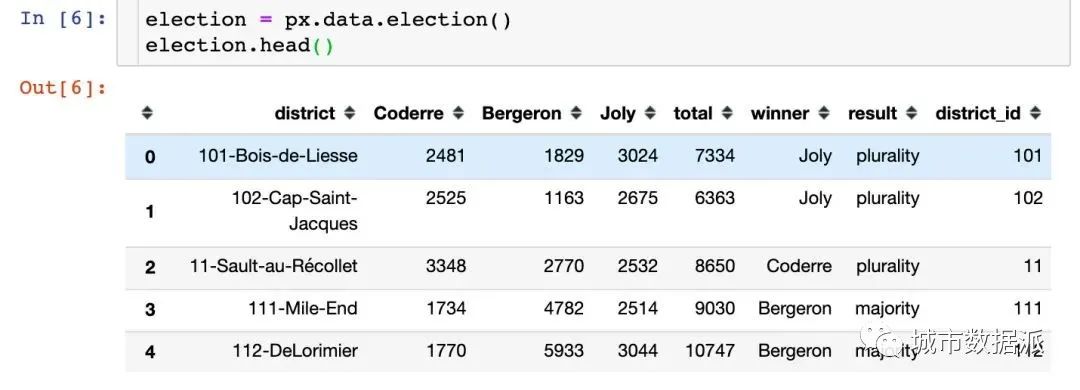
选举投票结果
-
区域district -
Coderre票数 -
Bergeron票数 -
Joly票数 -
总票数total -
胜者winner -
结果result -
区编号district_id

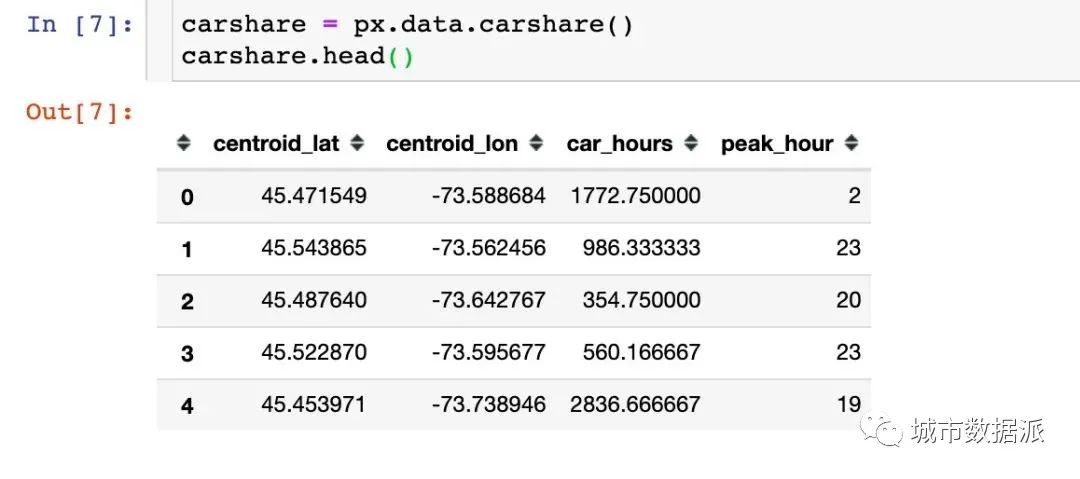
汽车共享可用性数据
-
纬度centroid_lat -
经度centroid_lon -
汽车小时数car_hours -
高峰小时peak_hour

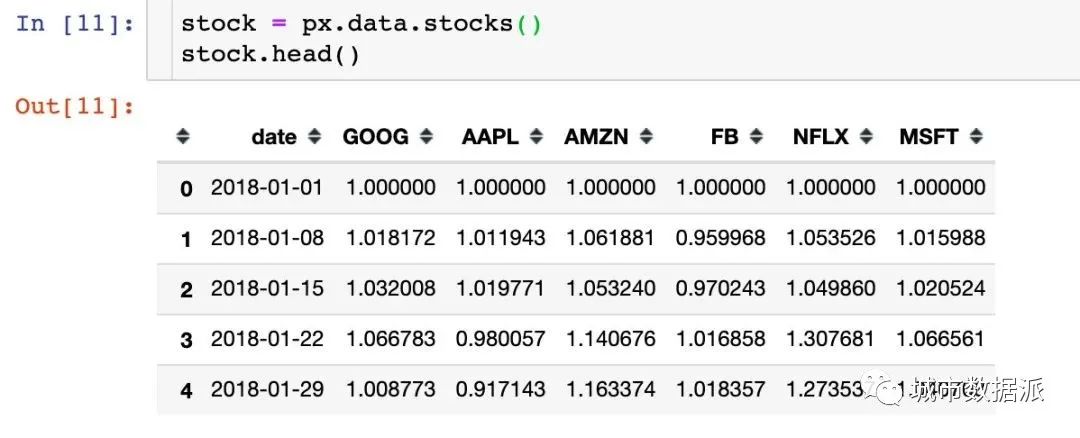
股票数据
-
日期date -
6个公司名称:GOOG、AAPL、AMZN、FB、NFLX、MSFT

内置颜色面板

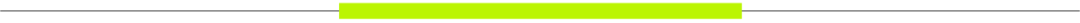
卡通片主题
px.colors.carto.swatches()CMOcean系列
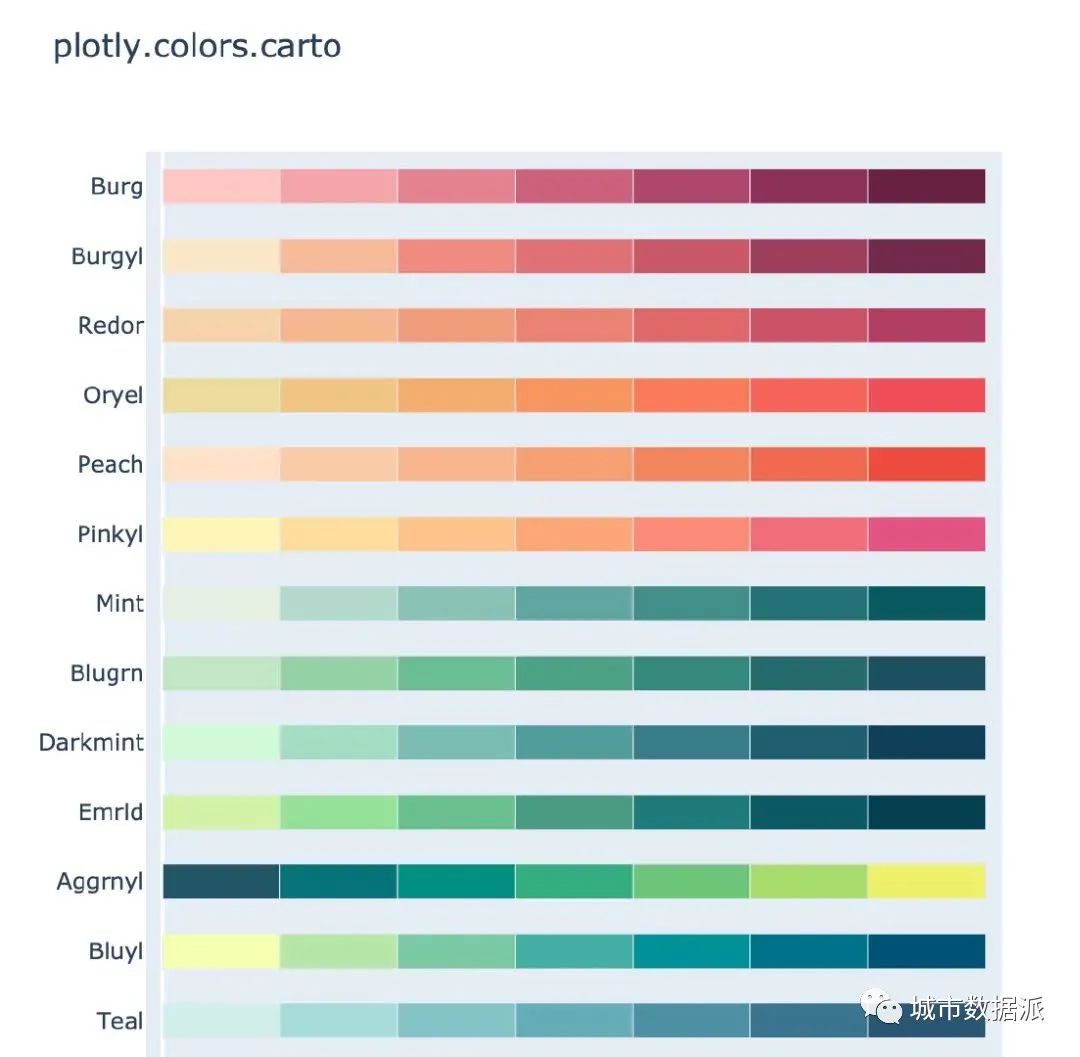
px.colors.cmocean.swatches()
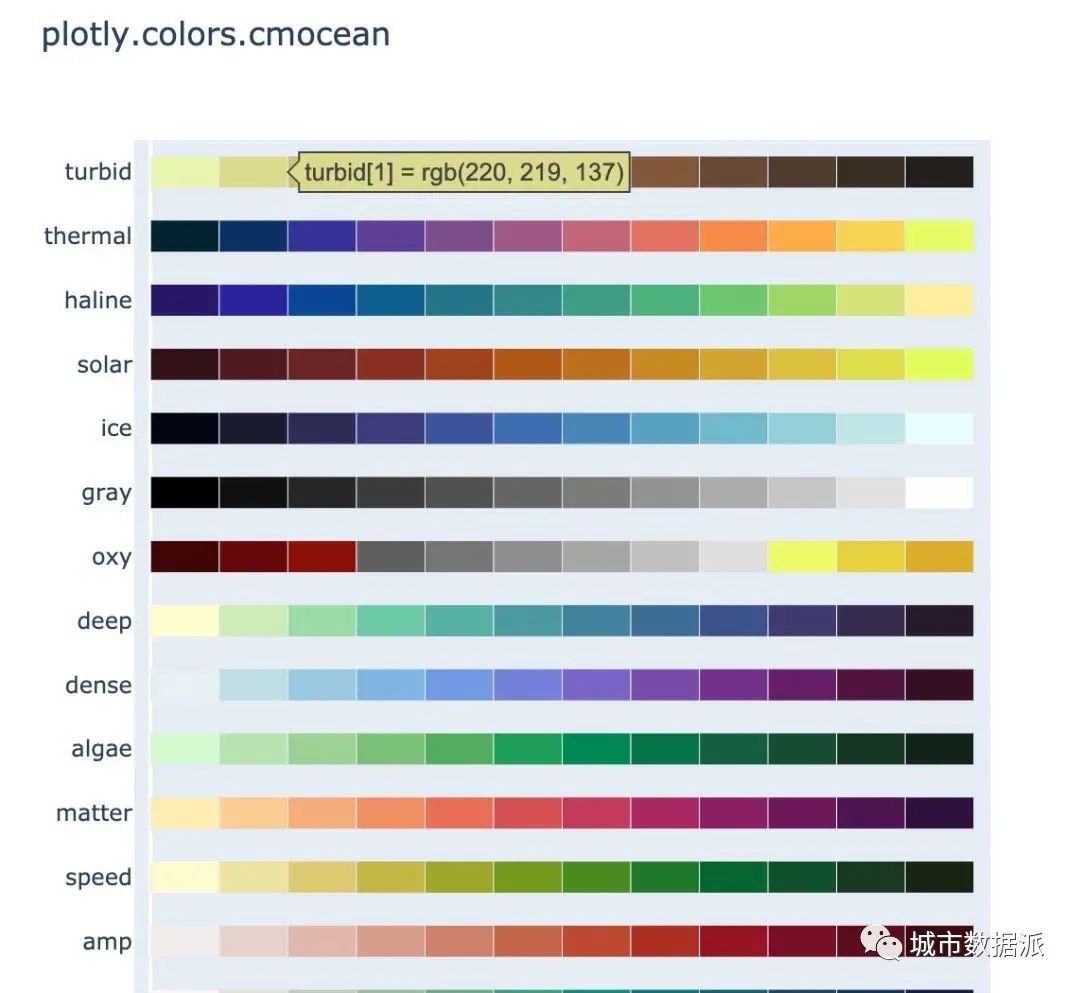
ColorBrewer2系列
px.colors.colorbrewer.swatches()
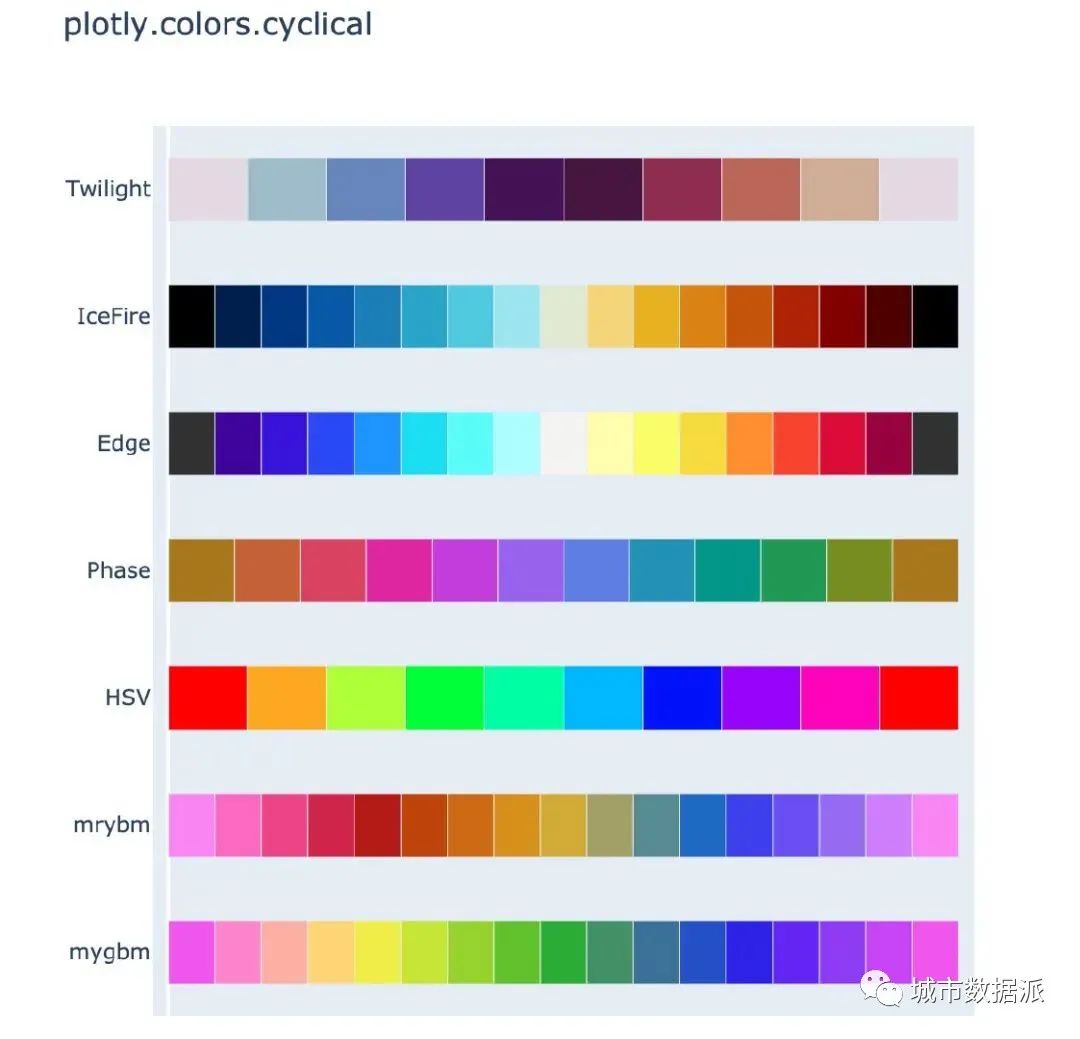
周期性色调
适用于具有自然周期结构的连续数据 px.colors.cyclical.swatches()
分散色标
适用于具有自然中点的连续数据 px.colors.diverging.swatches()
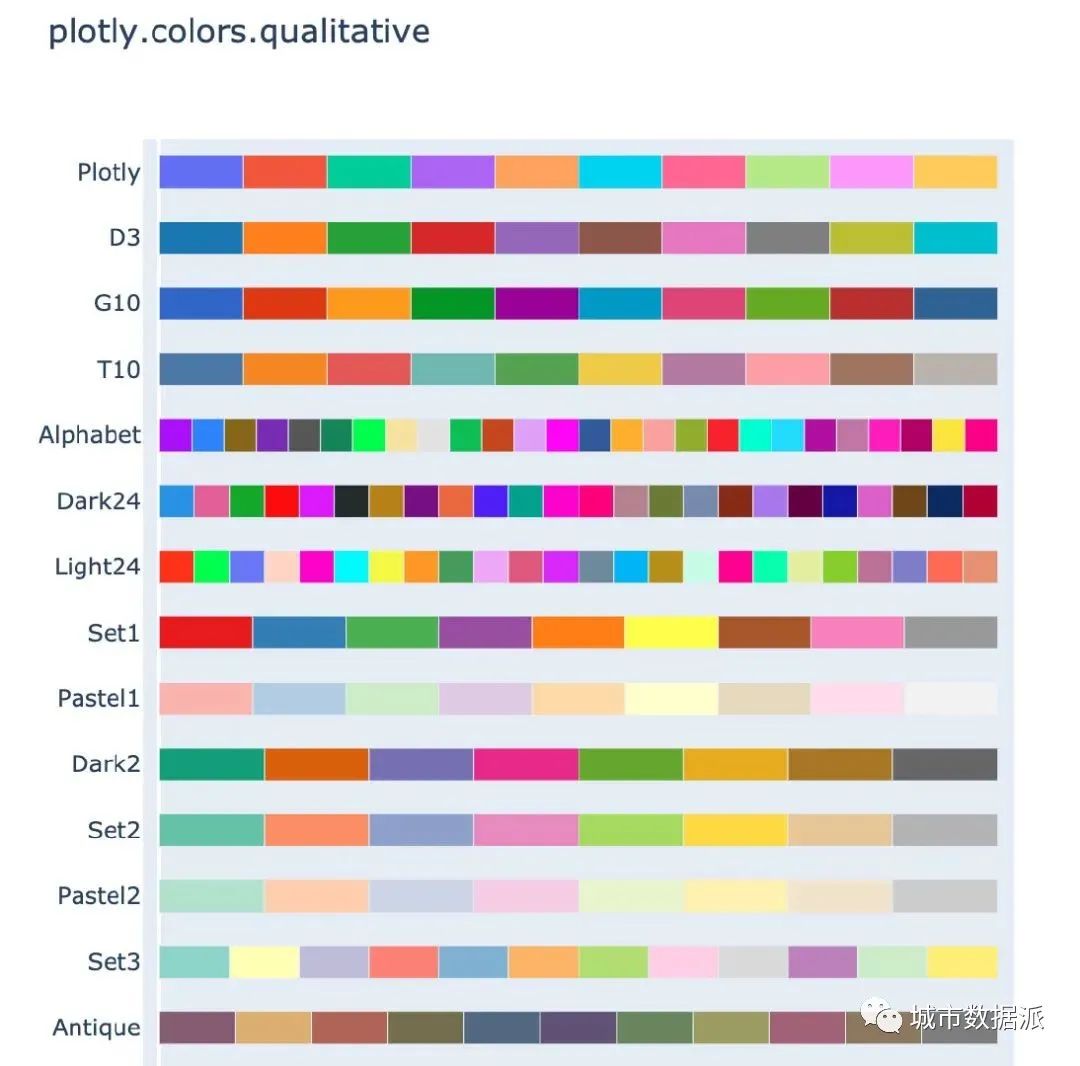
定性色标系列
适用于没有自然顺序的数据 px.colors.qualitative.swatches()
image-20210325170234151
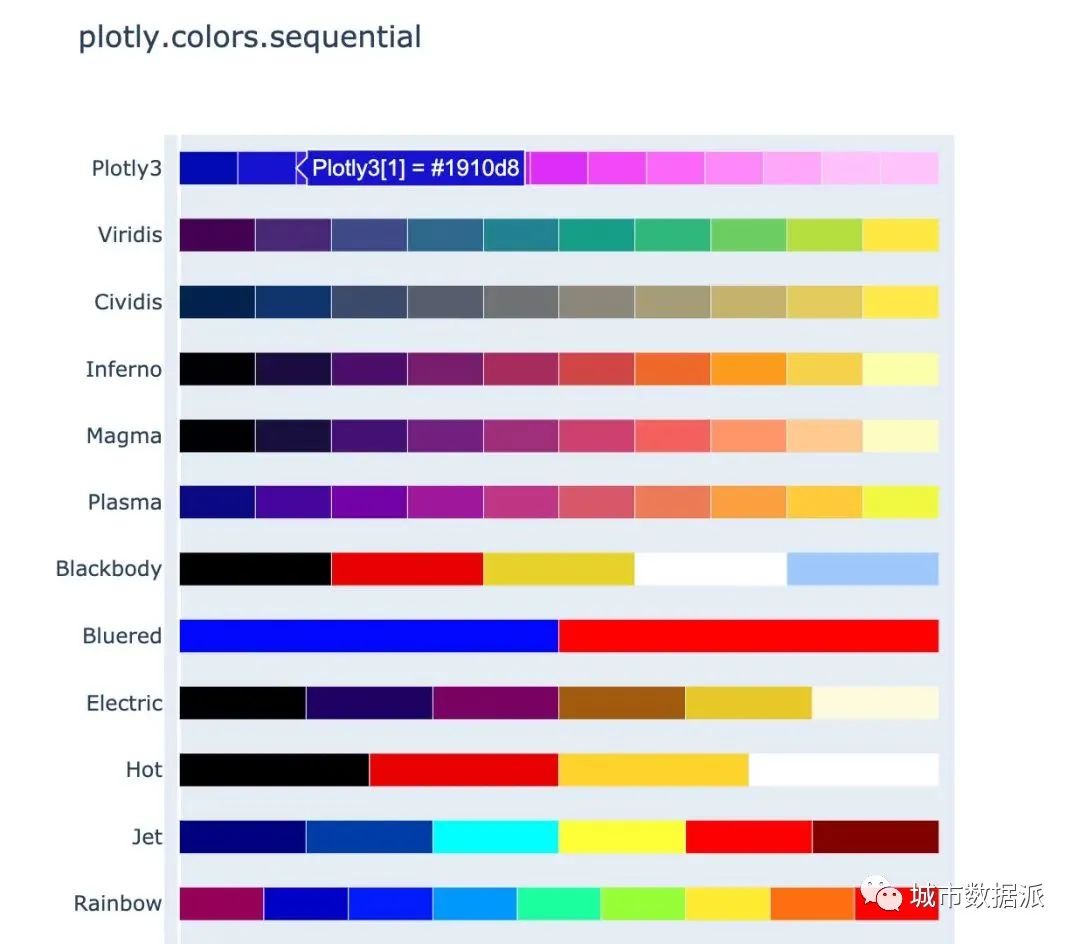
顺序色标系列
渐变的颜色系列,适用于大多数连续数据 px.colors.sequential.swatches()
image-20210325170457557
作图
下面介绍使用Plotly_express绘制常见的图形,所有的图形在jupyter notebook中都是动态可视化的,本文中采用截图展示。 柱状图
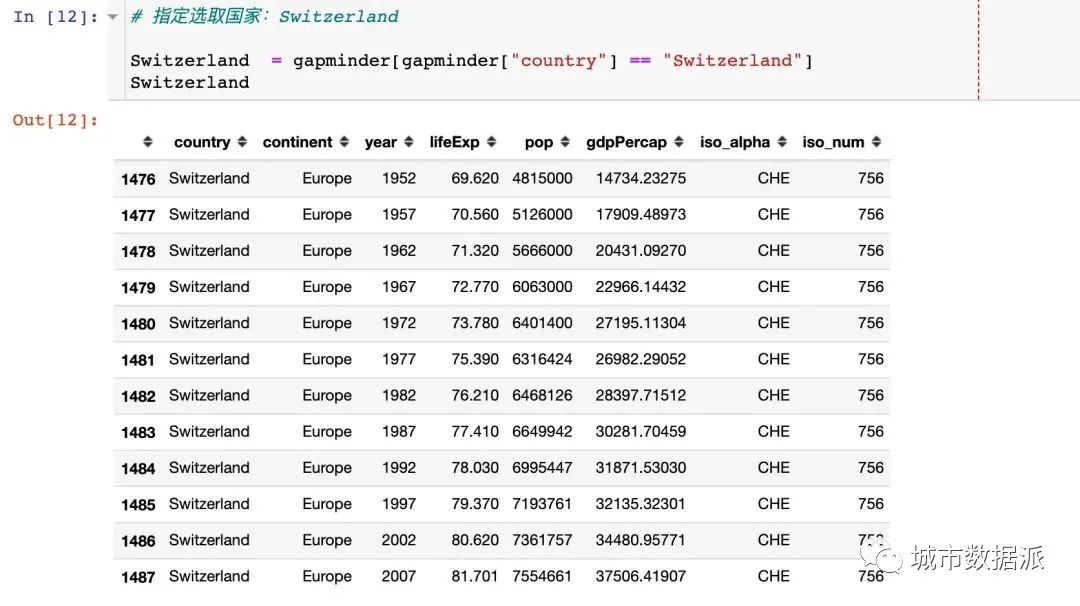
# 指定选取国家:SwitzerlandSwitzerland = gapminder[gapminder["country"] == "Switzerland"]Switzerland # 数据显示如下
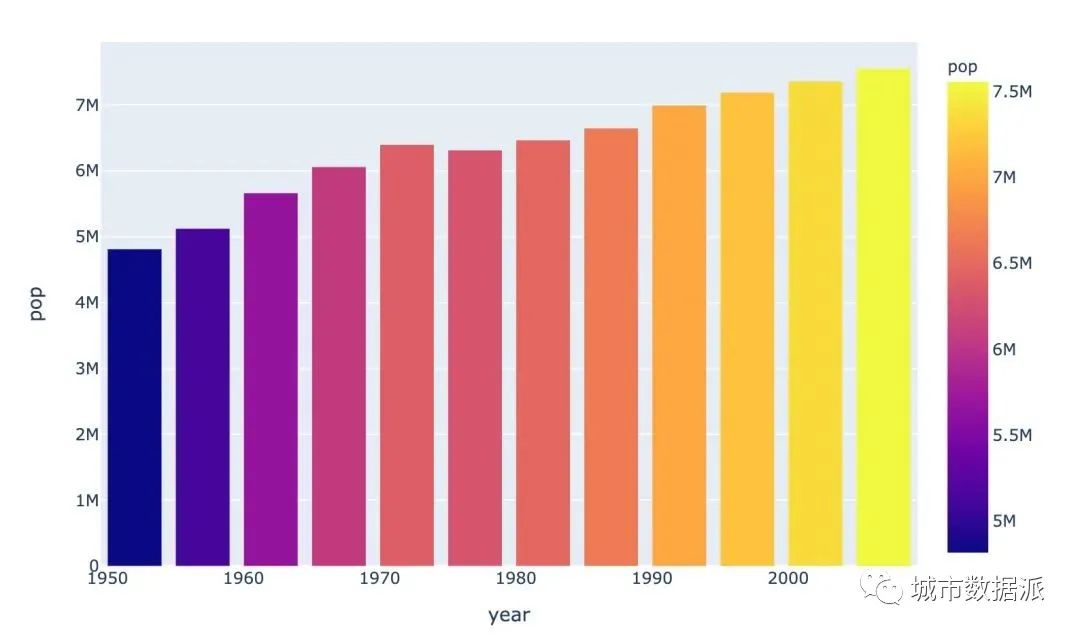
px.bar(Switzerland, # 上面指定的数据x="year", # 横坐标y="pop", # 纵坐标color="pop") # 颜色取值具体结果如下: 散点图
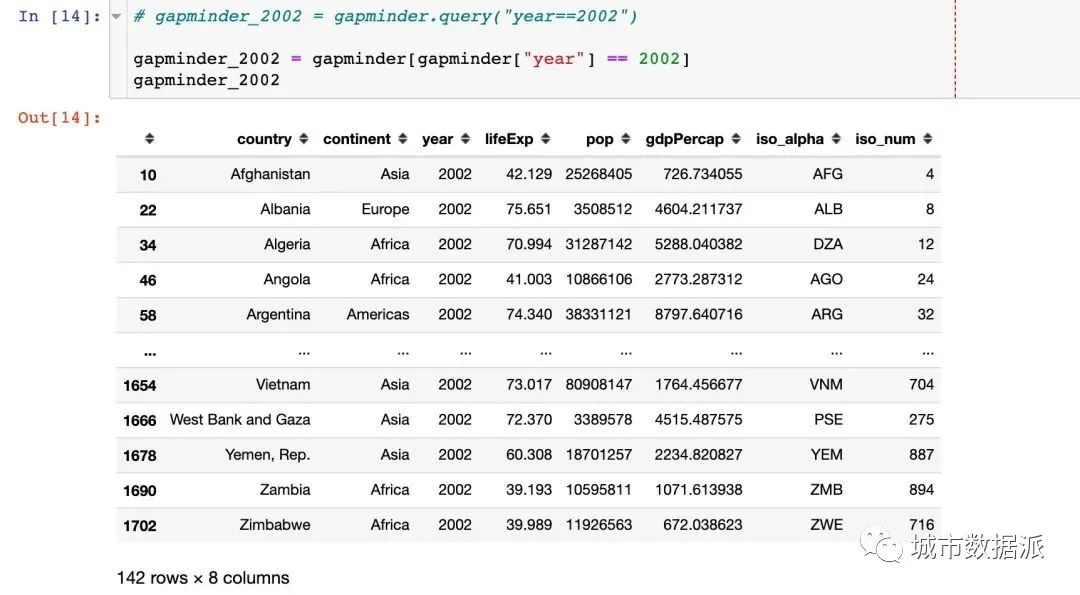
先选取绘图需要的数据: # 写法1# gapminder_2002 = gapminder.query("year==2002")# 写法2gapminder_2002 = gapminder[gapminder["year"] == 2002]gapminder_2002
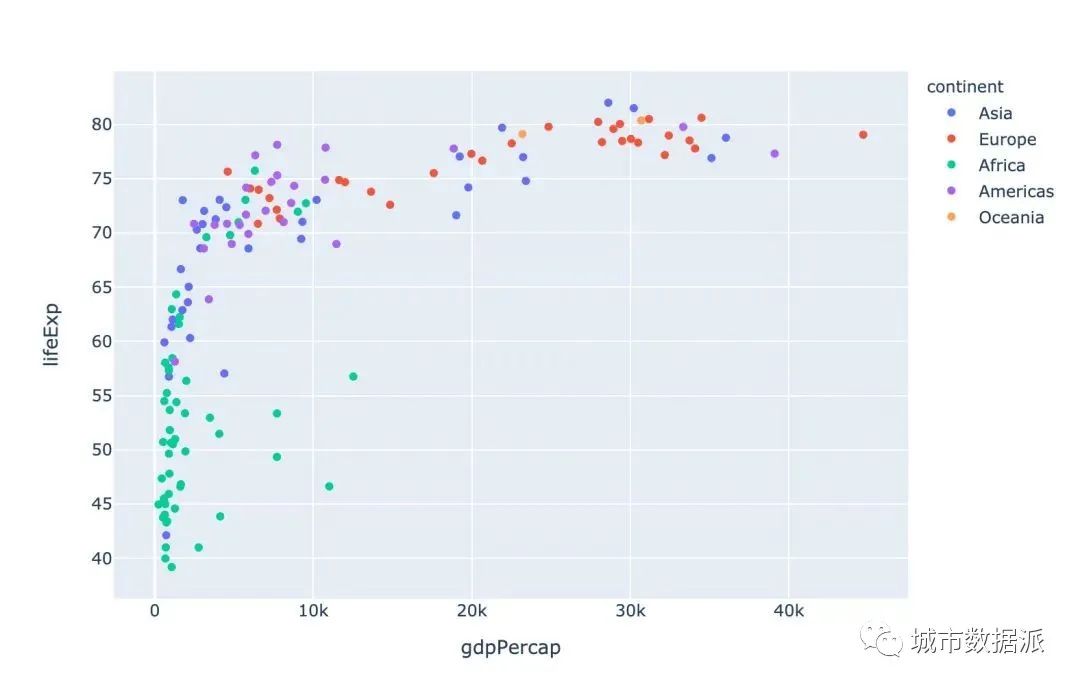
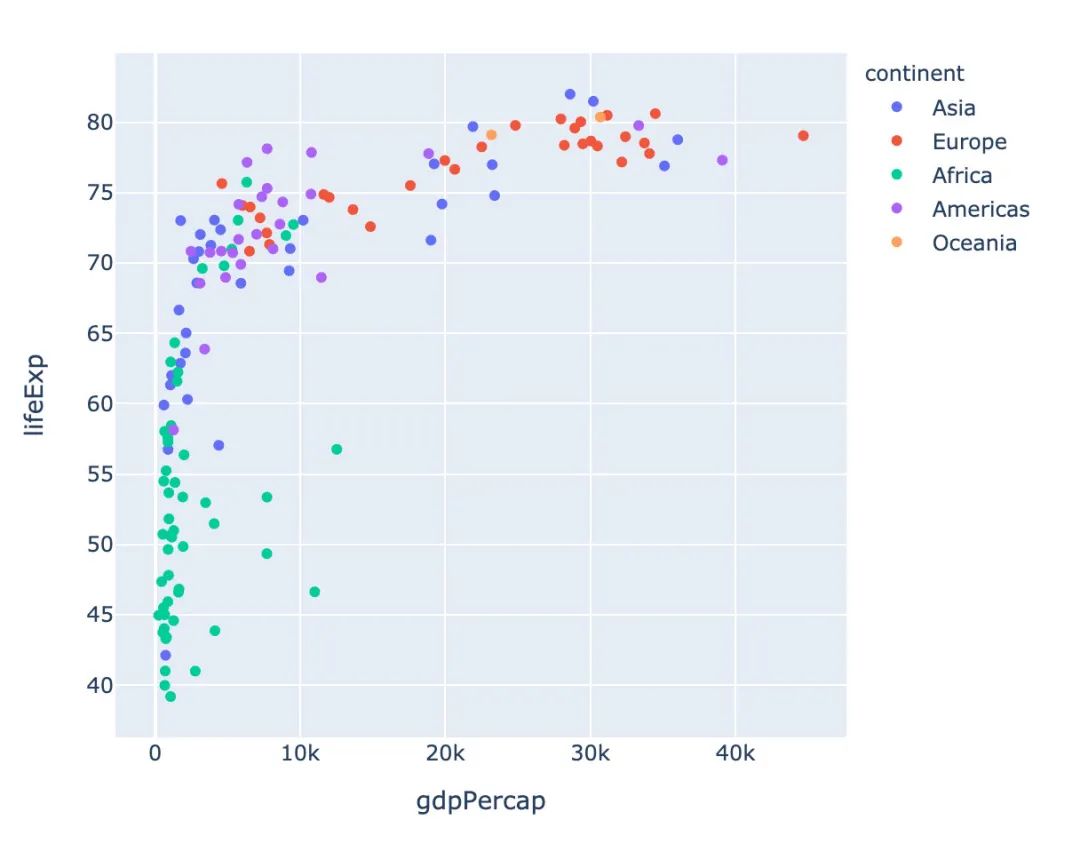
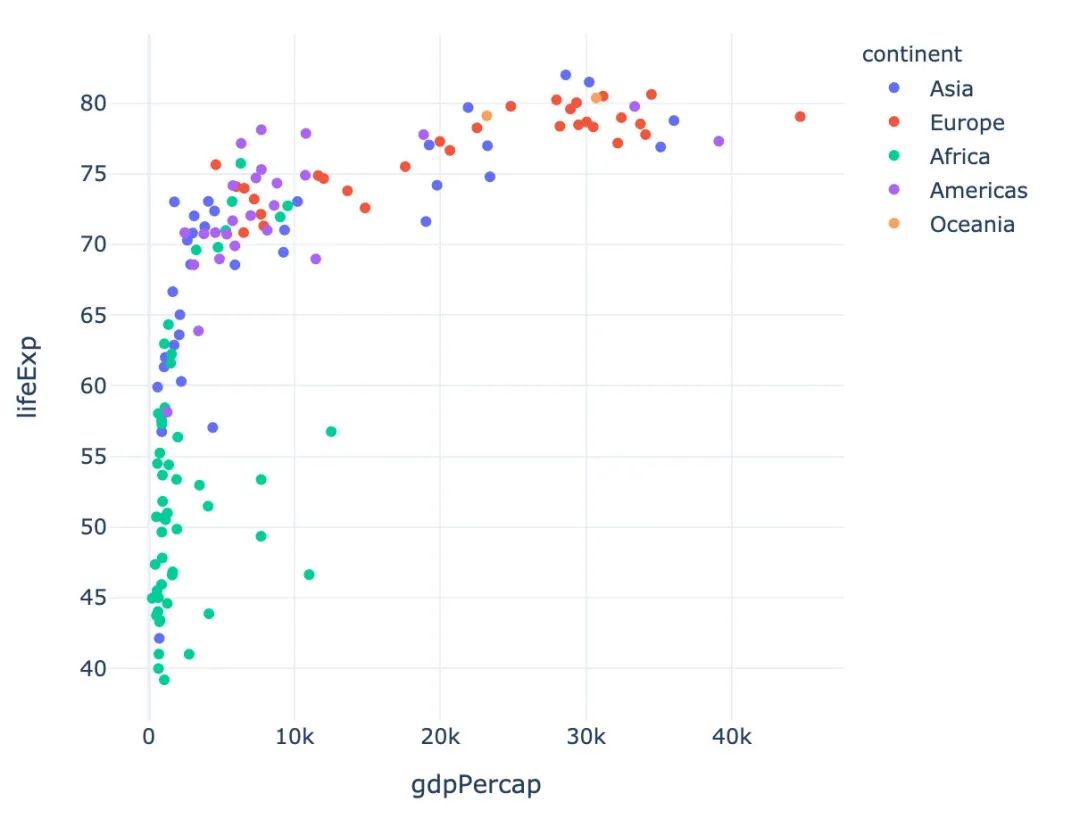
px.scatter(gapminder_2002, # 传入的数据集x="gdpPercap", # 横坐标是人均GDPy="lifeExp", # 纵坐标是平均寿命color="continent" # 颜色取值:根据洲的值来取)
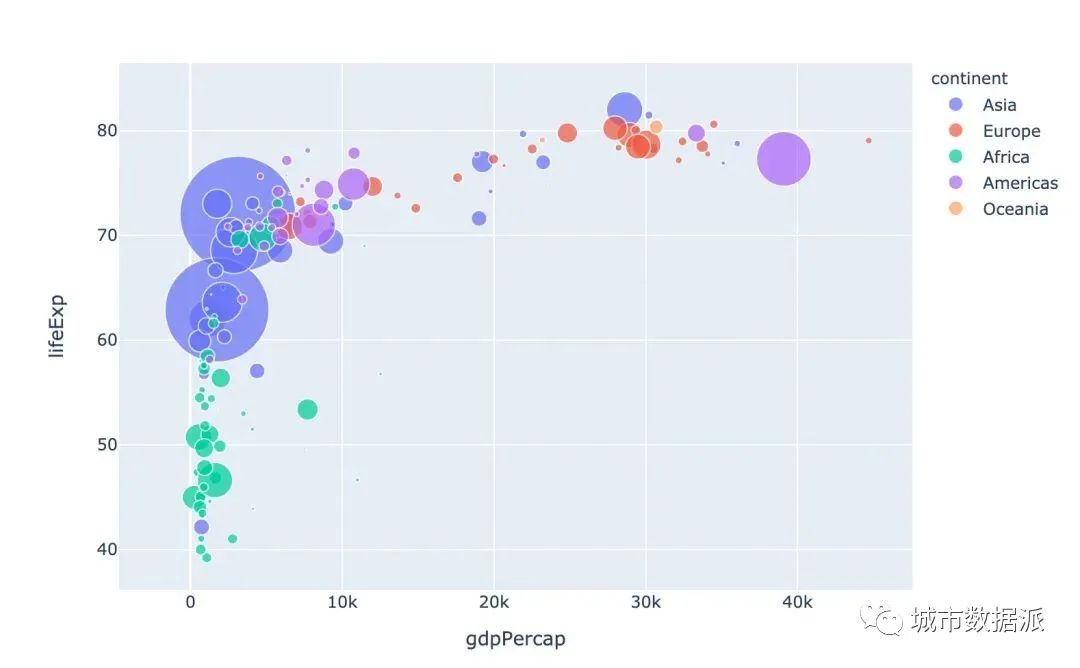
冒泡散点图
px.scatter(gapminder_2002 # 绘图DataFrame数据集,x="gdpPercap" # 横坐标,y="lifeExp" # 纵坐标,color="continent" # 区分颜色,size="pop" # 区分圆的大小,size_max=60 # 散点大小)
散点矩阵图
px.scatter_matrix(iris, # 传入绘图数据dimensions=["sepal_width","sepal_length","petal_width","petal_length"], # 维度设置color="species") # 颜色取值面积图
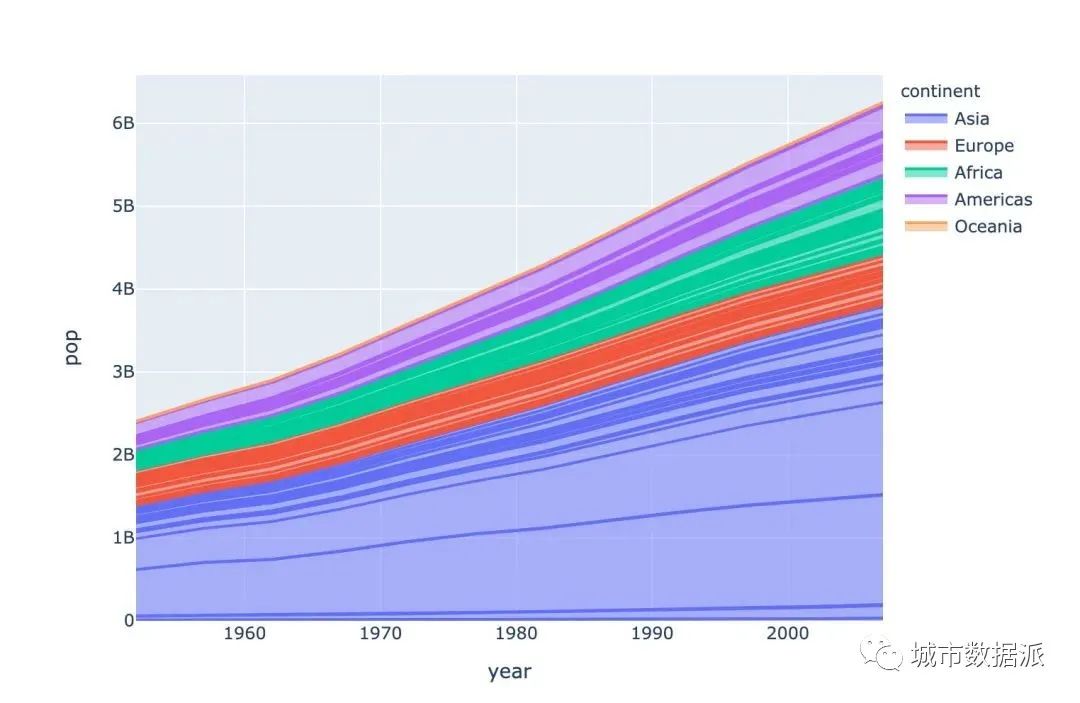
# area 图px.area(gapminder, # 绘图的数据集x="year", # 横轴数据y="pop", # 纵轴数据color="continent", # 颜色取值line_group="country") # 线型分组股票趋势图
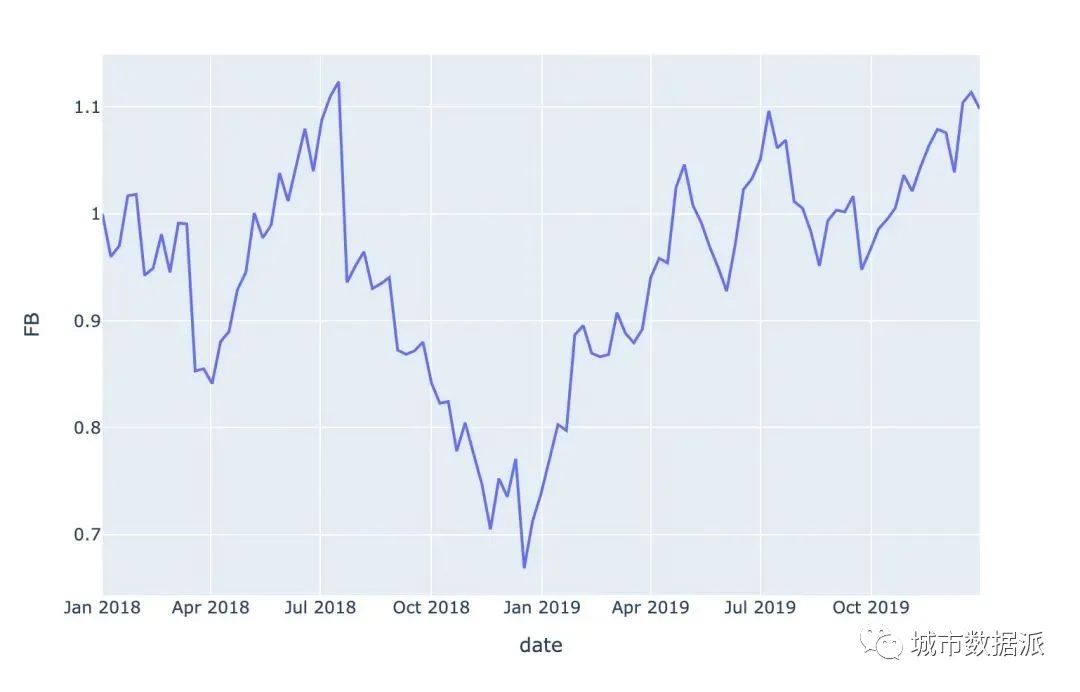
# FB公司股票趋势图px.line(stock, x='date', y="FB")饼图
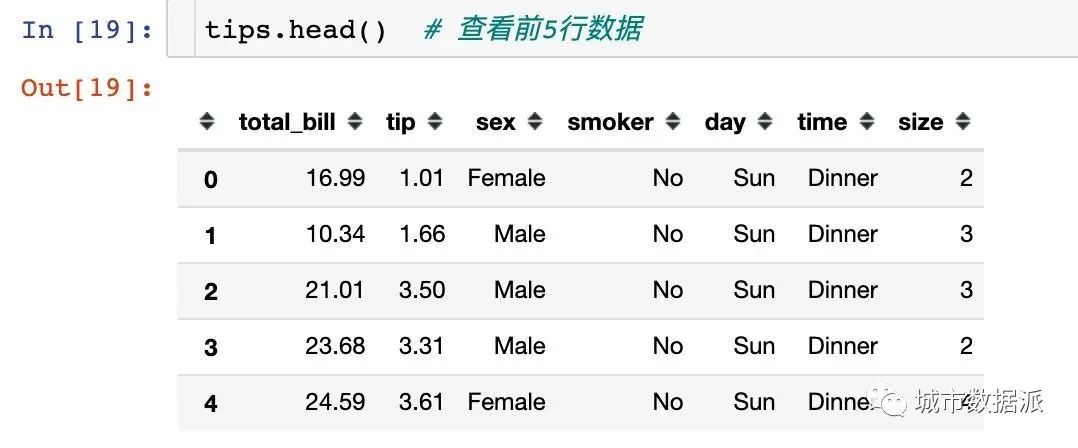
1、我们使用小费tips数据,查看前5行数据: 2、根据day分组,统计total_bill字段的和 3、绘制饼图,自动显示每个day的占比 px.pie(total_bill_byday, # 绘图数据names="day", # 每个组的名字values="total_bill" # 组的取值)旭日图
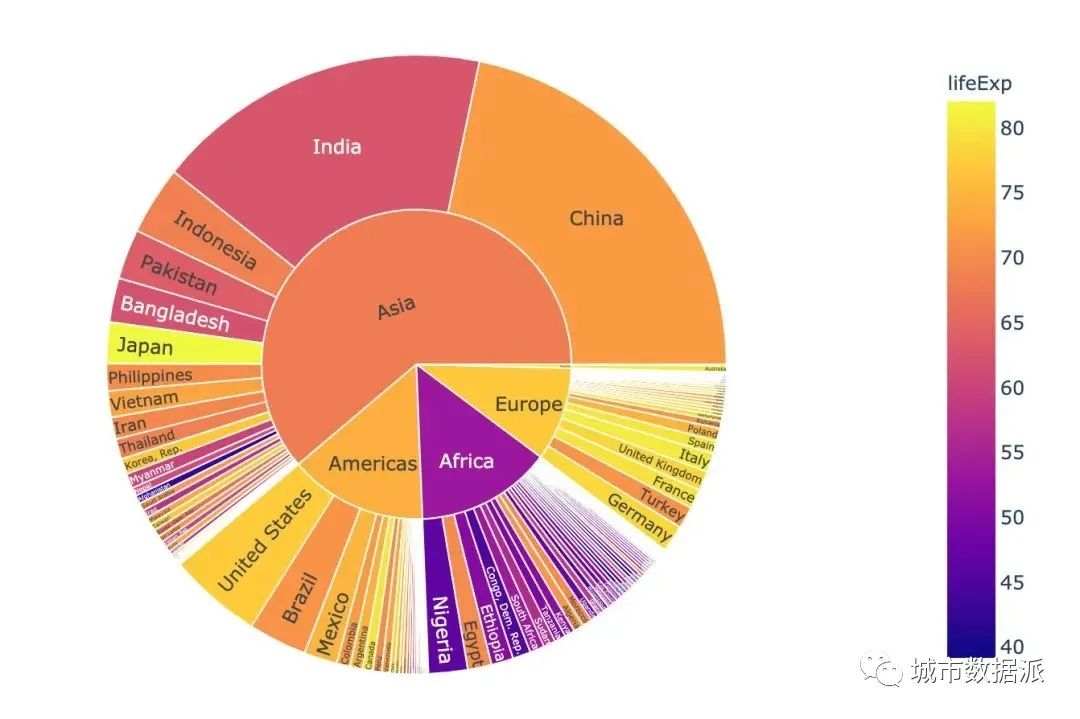
# 选取2002年数据gapminder_2002 = gapminder[gapminder["year"] == 2002]px.sunburst(gapminder_2002, # 绘图数据path=['continent', 'country'], # 指定路径:从洲到国家values='pop', # 数据大小:人口数color='lifeExp', # 颜色hover_data=['iso_alpha'] # 显示数据)漏斗图
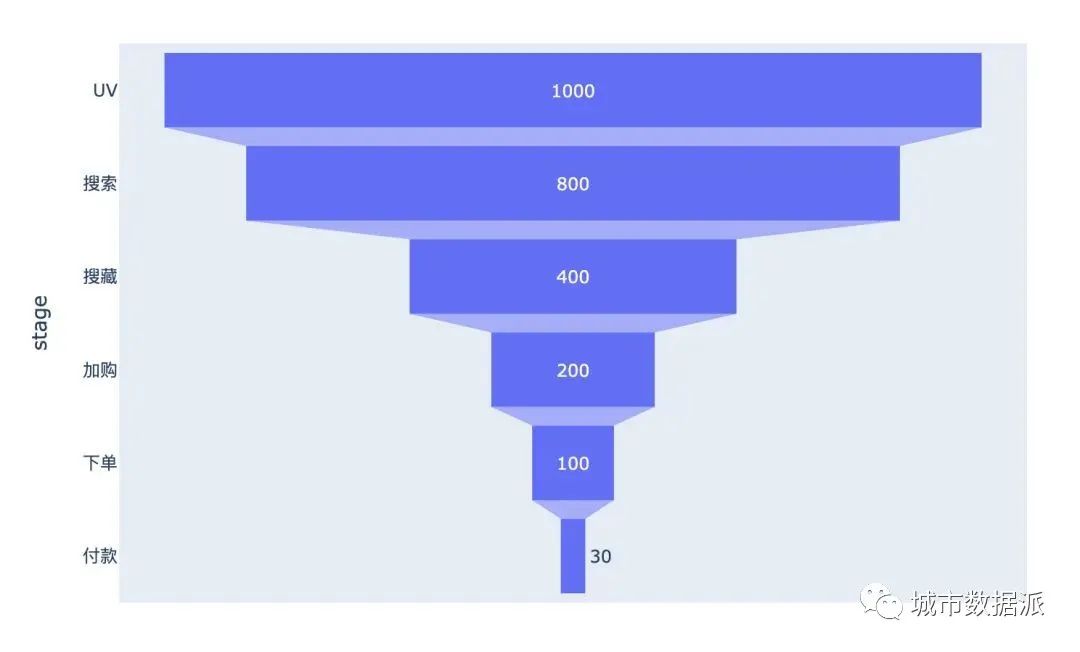
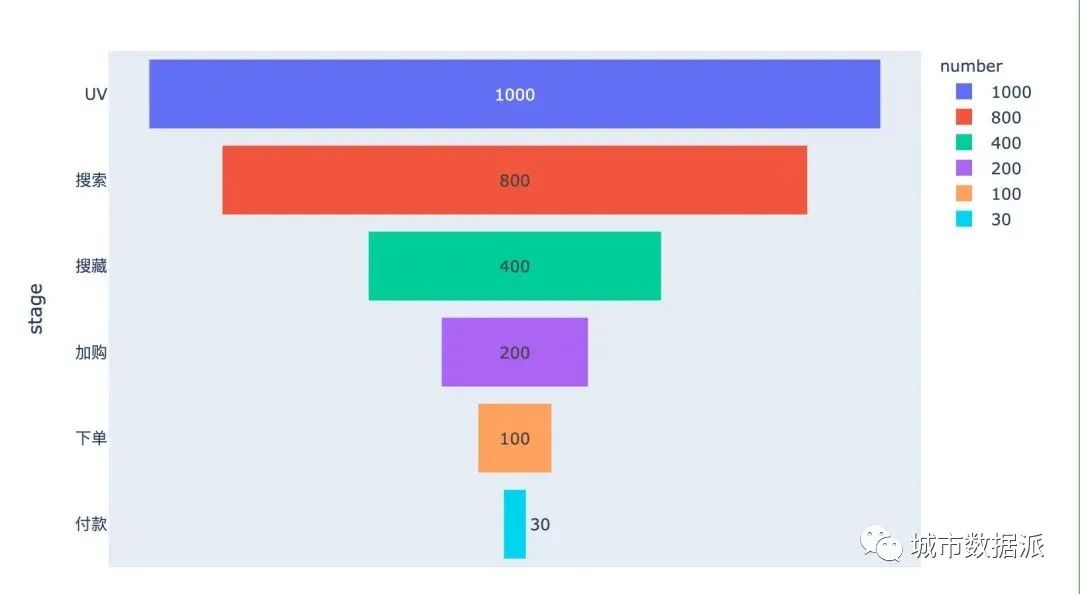
漏斗图形在互联网的电商、用户分群等领域使用的比较广泛,自行模拟一个电商UV-付款转化的数据绘图: data = dict( # 创建原始数据number = [1000, 800, 400, 200, 100, 30],stage = ["UV", "搜索", "搜藏", "加购", "下单", "付款"])# 传入数据和数轴px.funnel(data,x="number",y="stage")加入一个颜色参数color,改变每个阶段的颜色: data = dict( # 创建原始数据number = [1000, 800, 400, 200, 100, 30],stage = ["UV", "搜索", "搜藏", "加购", "下单", "付款"])# 传入数据和数轴px.funnel(data,x="number",y="stage",color="number" # 颜色设置)直方图
px.histogram(tips, # 绘图数据x="sex", # 指定两个数轴y="tip",histfunc="avg", # 直方图函数:均值color="smoker", # 颜色取值barmode="group", # 柱状图模式facet_row="time", # 横纵纵轴的字段设置facet_col="day",category_orders={"day":["Thur","Fri","Sat","Sun"], # 分类"time":["Lunch","Dinner"]})联合分布图
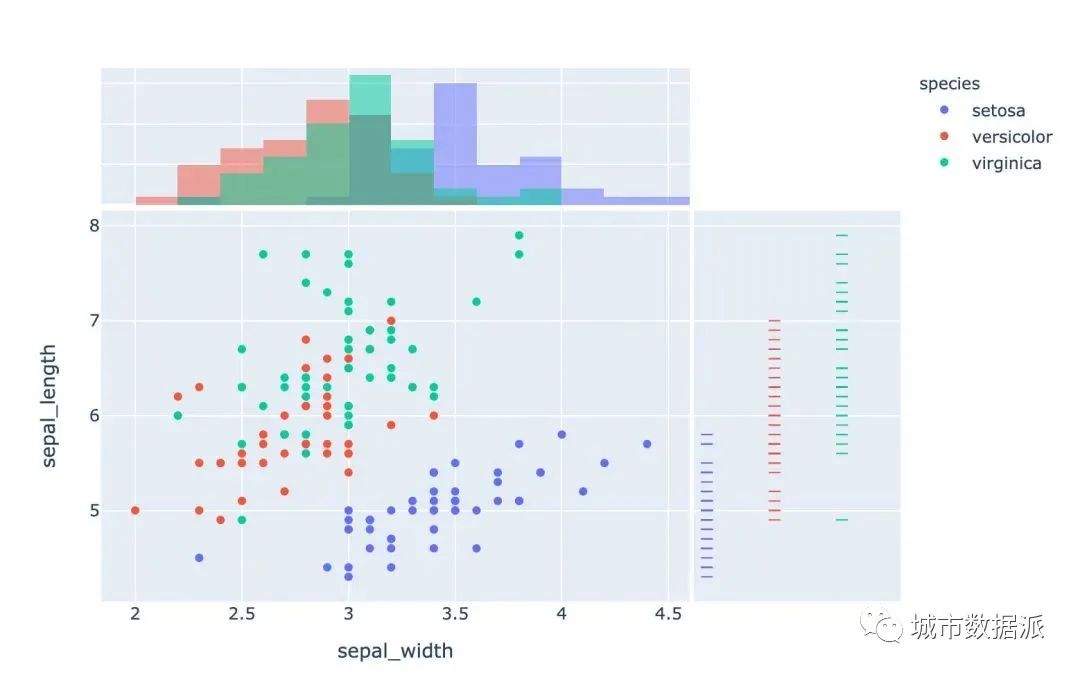
多种图形的组合显示: px.scatter(iris,x="sepal_width",y="sepal_length",color="species",marginal_x="histogram",marginal_y="rug")箱型图
# notched=True显示连接处的锥形部分px.box(tips, # 数据集x="day", # 横轴数据y="total_bill", # 纵轴数据color="smoker", # 颜色notched=True) # 连接处的锥形部分显示出来小提琴图
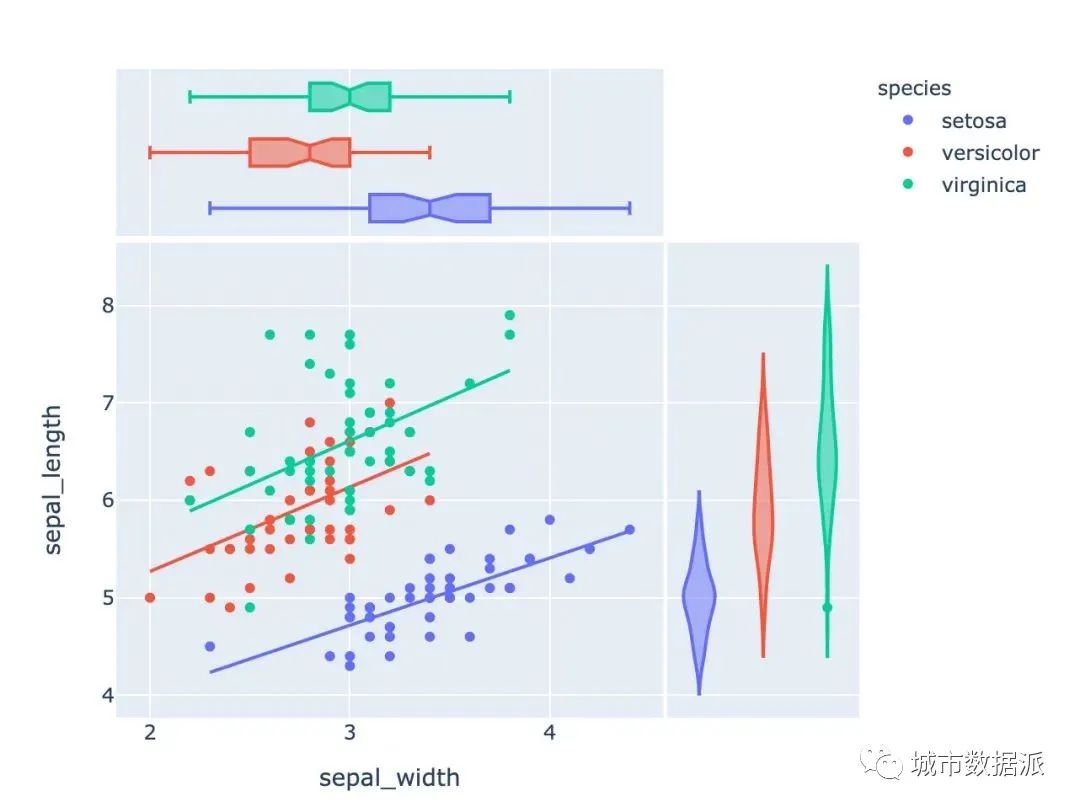
px.scatter(iris, # 传入数据x="sepal_width", # 设置XY轴y="sepal_length",color="species", # 颜色取值marginal_y="violin", # xy两表图形的设置:小提琴图和箱型图marginal_x="box",trendline="ols") # 趋势线设置等高线图
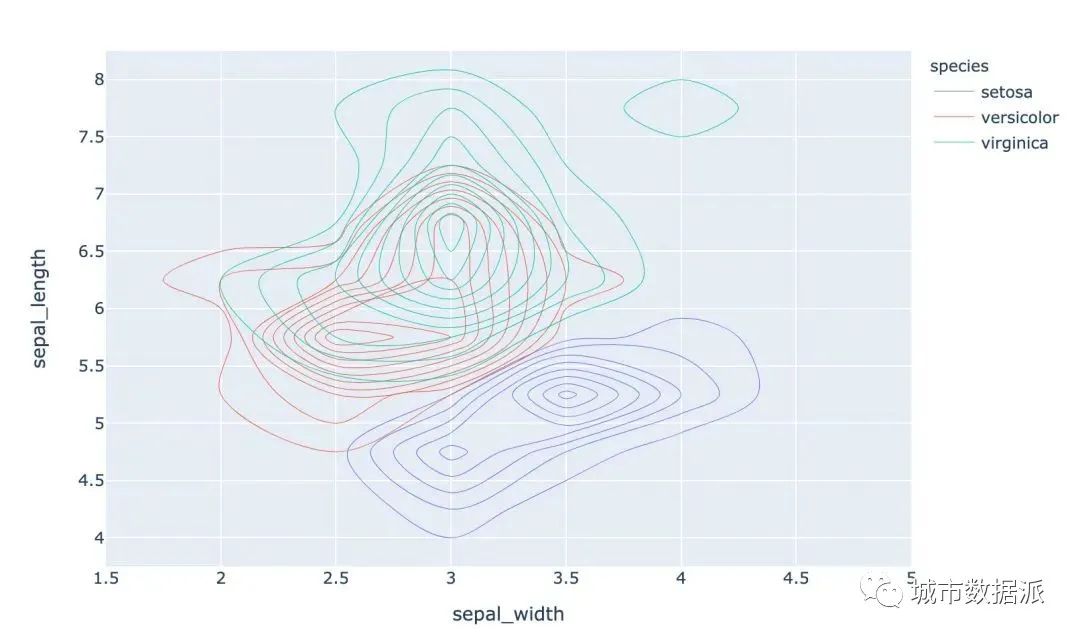
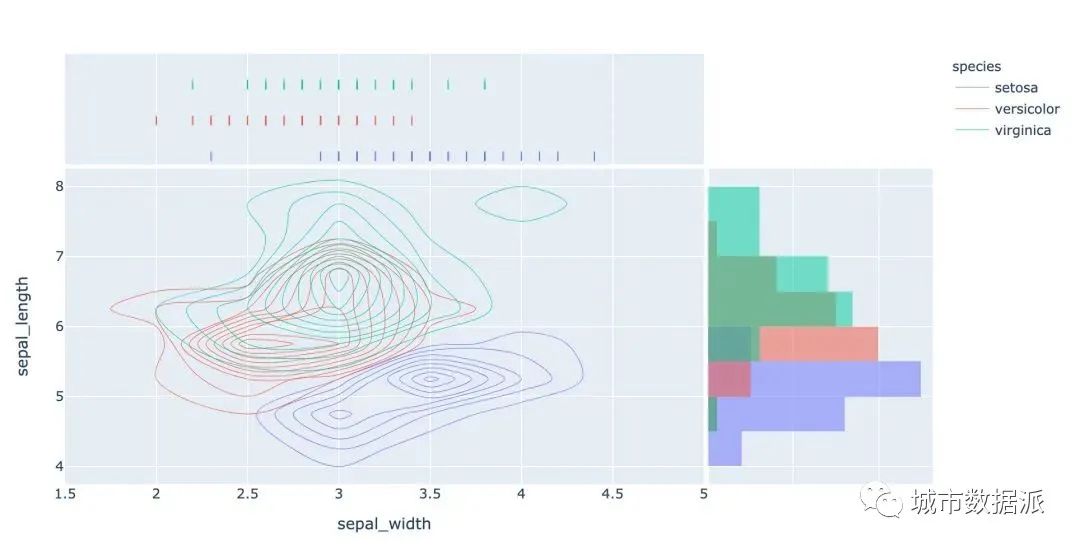
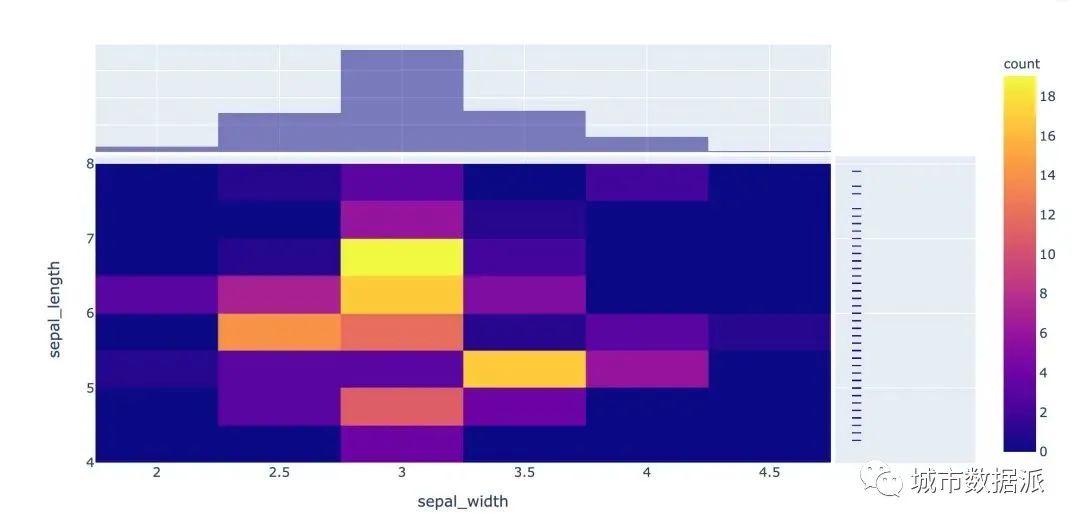
px.density_contour(iris, # 数据集x="sepal_width", # xy轴y="sepal_length",color="species" # 颜色取值)还可以绘制密度等值线图; px.density_heatmap(iris, # 传入数据x="sepal_width", # 两个轴的数据设置y="sepal_length",marginal_y="rug", # 边缘图形设置marginal_x="histogram" # 在密度图的基础上,指定另外两种图形)密度热力图
数据的设置和密度等值图相同,只是选择的图形种类不同: px.density_heatmap( # 密度热力图iris,x="sepal_width",y="sepal_length",marginal_y="rug",marginal_x="histogram")并行分类图
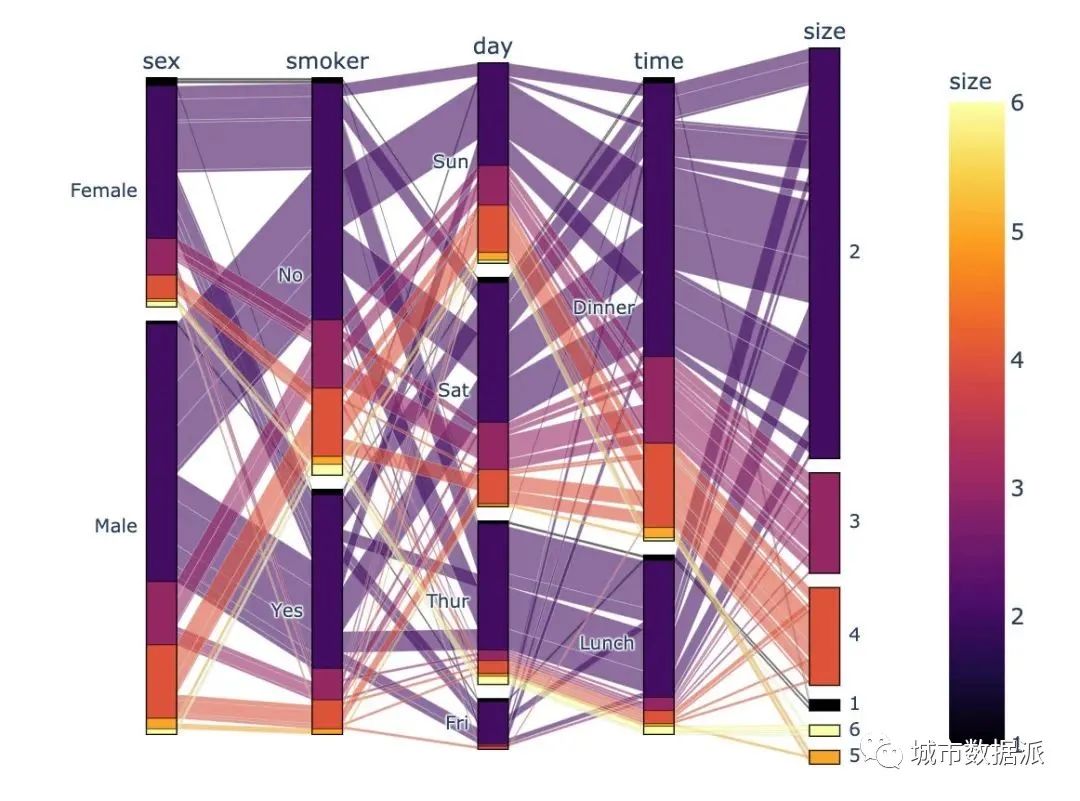
px.parallel_categories(tips, # 传入数据color="size", # 颜色取值color_continuous_scale=px.colors.sequential.Inferno # 颜色变化趋势)3D散点图
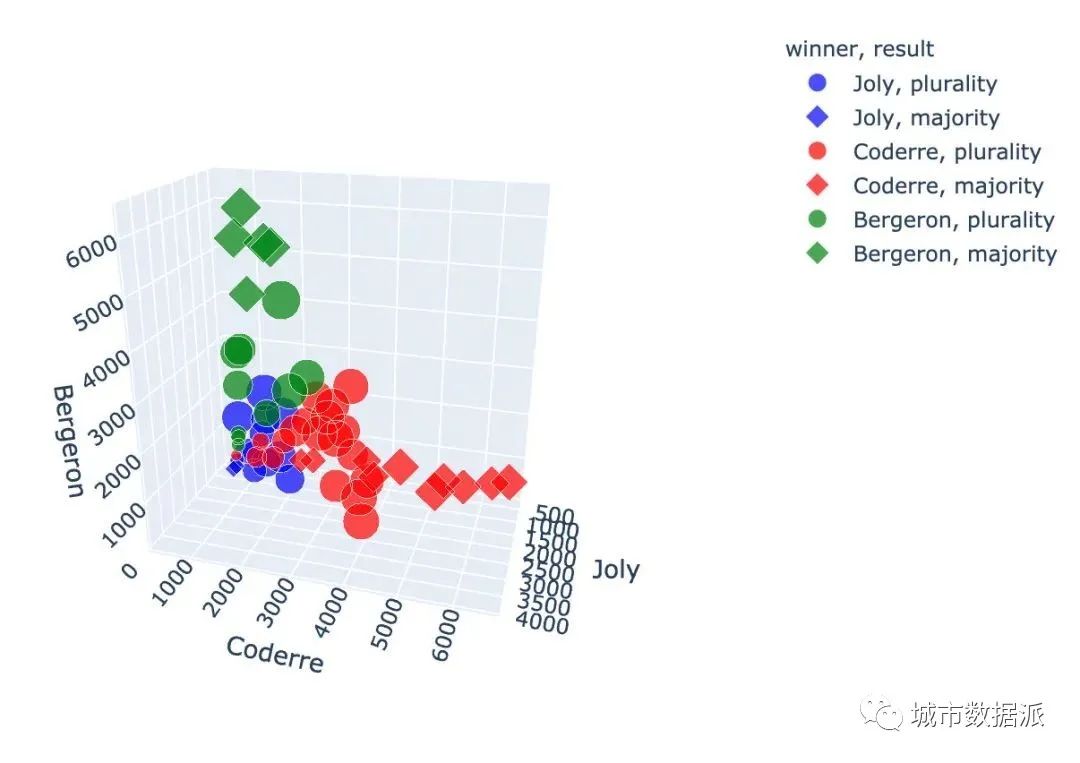
使用的是选举结果数据集: px.scatter_3d(election, # 传入数据集x="Joly", # 指定XYZ坐标轴的数据y="Coderre",z="Bergeron",color="winner", # 颜色取值size="total", # 大小取值hover_name="district_id", # 指定颜色种类、大小和显示名称symbol="result", # 右边的圆形和菱形color_discrete_map={"Joly":"blue","Bergeron":"green","Coderre":"red"} # 改变默认颜色)3D线型图
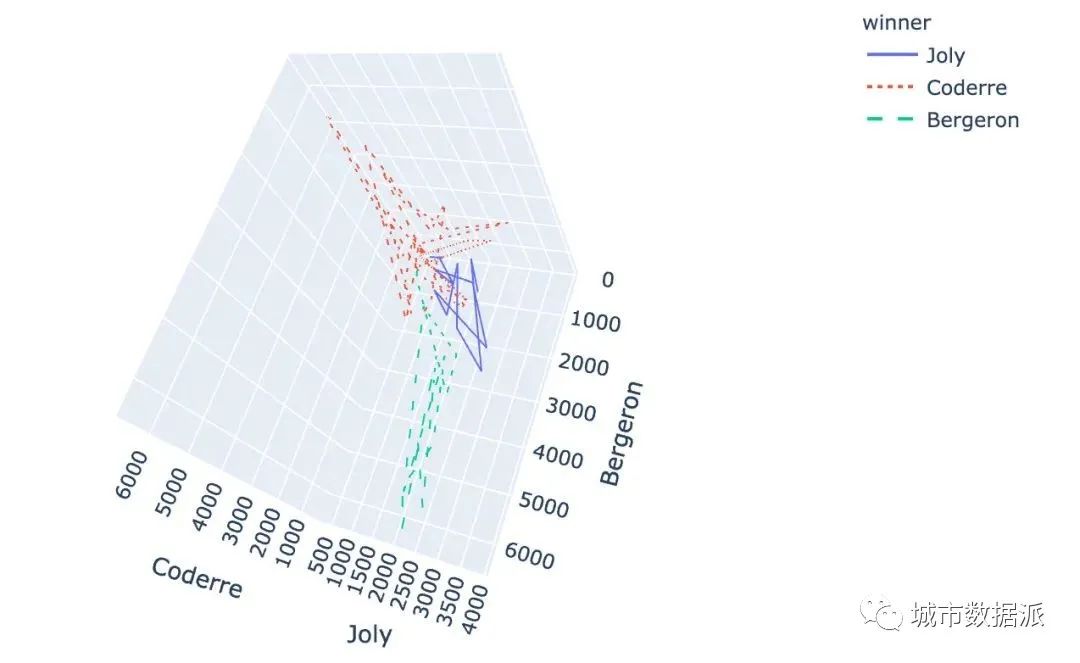
px.line_3d(election, # 绘图数据集x="Joly", # 3个坐标轴y="Coderre",z="Bergeron",color="winner", # 颜色和线型设置line_dash="winner")基于地图的图形
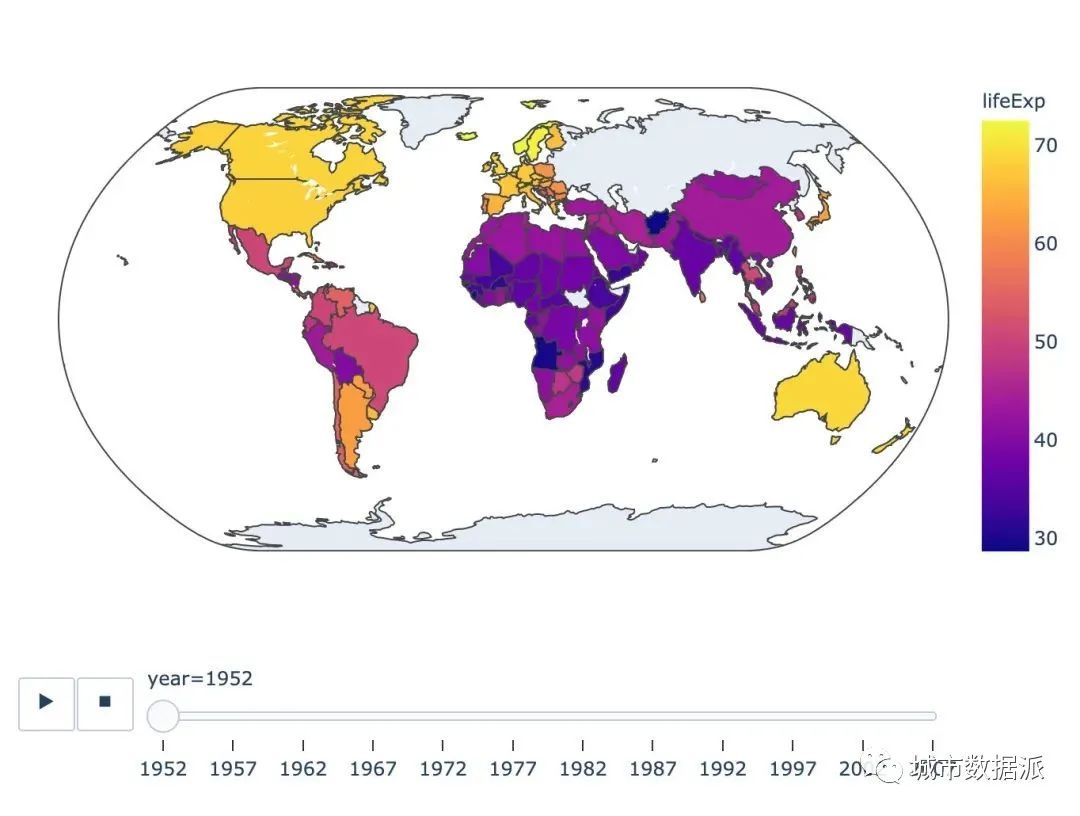
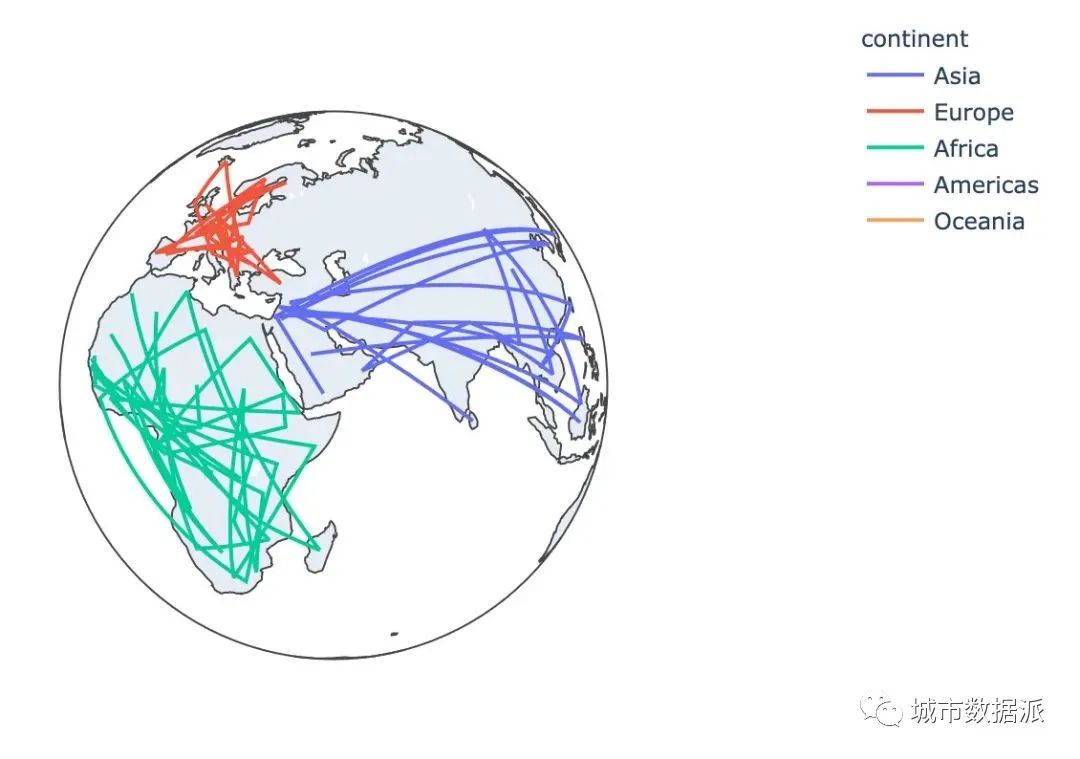
基于choropleth分布的地图: px.choropleth(gapminder, # 数据locations="iso_alpha", # 简称color="lifeExp", # 颜色取值hover_name="country", # 悬停数据animation_frame="year", # 播放按钮设置color_continuous_scale=px.colors.sequential.Plasma, # 颜色变化取值projection="natural earth" # 使用的地图设置)基于line_geo线型地图: px.line_geo(gapminder_2002,locations="iso_alpha",color="continent",projection="orthographic")矩阵式树状结构图
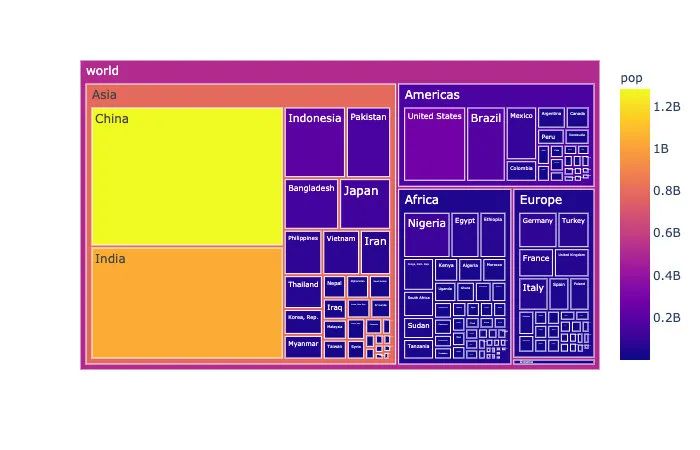
矩阵式树状结构图是一种用于分层数据的复杂、基于区域的数据展示图形: # 选取2002年数据gapminder_2002 = gapminder[gapminder["year"] == 2002]px.treemap(gapminder_2002, # 数据path=[px.Constant('world'), 'continent', 'country'], # 绘图路径:world---continent---countryvalues='pop', # 数据取值color='pop', # 颜色取值hover_data=['iso_alpha']) # 显示数据:国家简称散点极坐标图
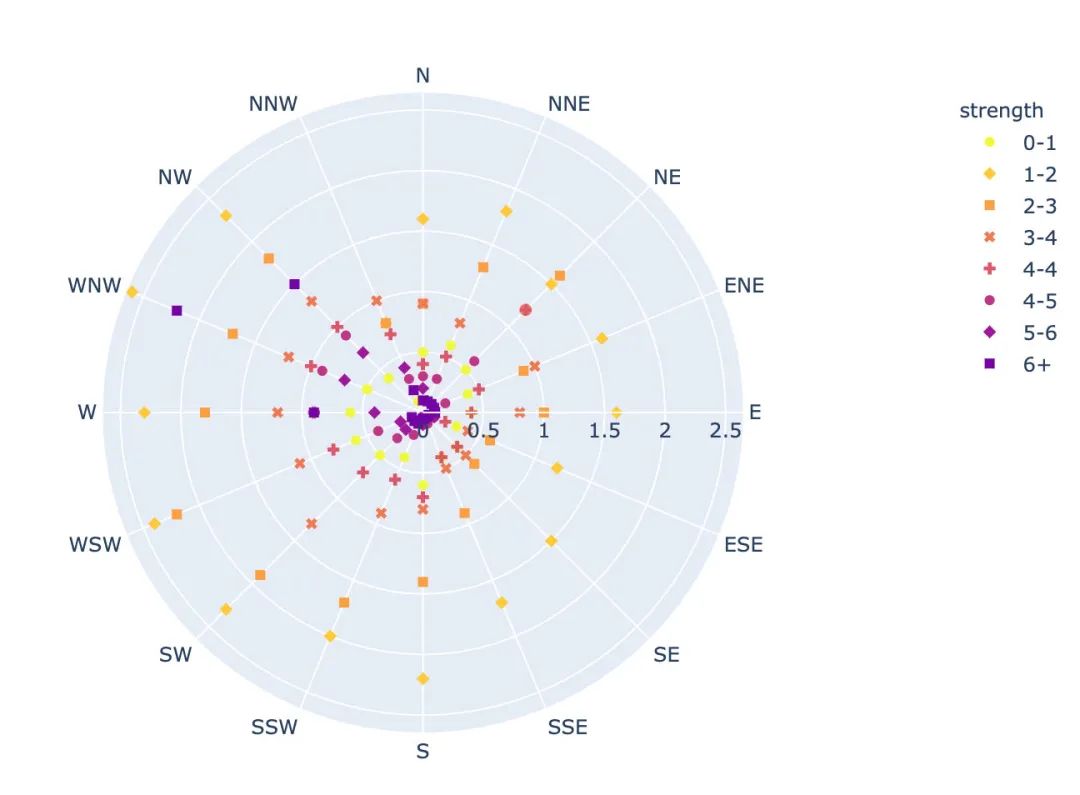
px.scatter_polar( # 散点极坐标
wind, # 数据集
r="frequency", # 半径
theta="direction", # 角度
color="strength", # 颜色
symbol="strength", # 符号
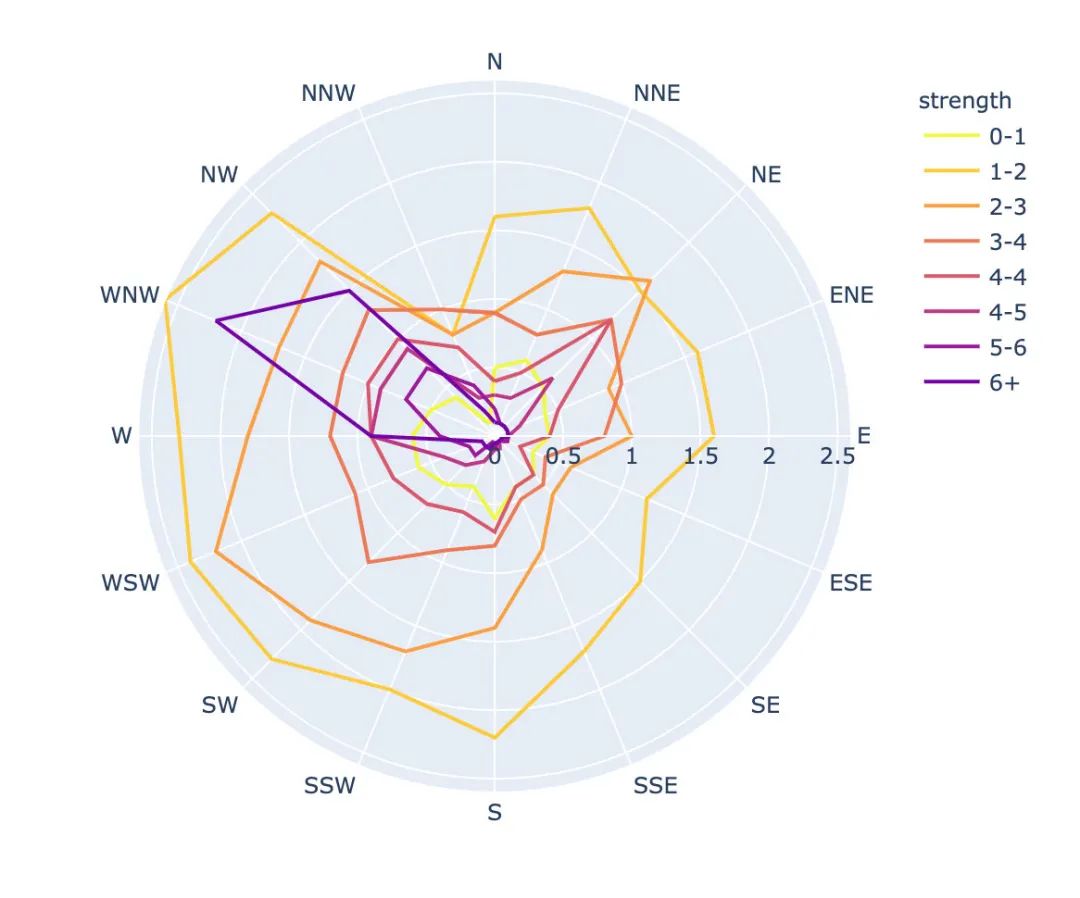
color_discrete_sequence=px.colors.sequential.Plasma_r) # 颜色线性极坐标图
px.line_polar( # 线性极坐标
wind, # 数据集
r="frequency", # 半径
theta="direction", # 角度
color="strength", # 颜色
line_close=True, # 线性闭合
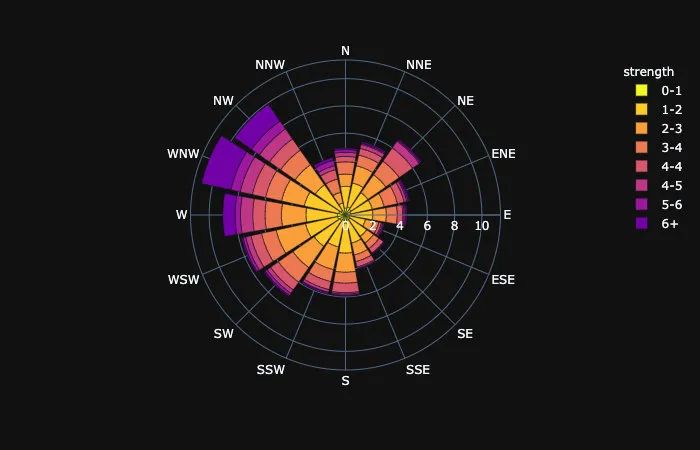
color_discrete_sequence=px.colors.sequential.Plasma_r) # 颜色柱状极坐标图
px.bar_polar( # 柱状图极坐标图
wind, # 数据集
r="frequency", # 半径
theta="direction", # 角度
color="strength", # 颜色
template="plotly_dark", # 主题
color_discrete_sequence=px.colors.sequential.Plasma_r) # 颜色内置主题
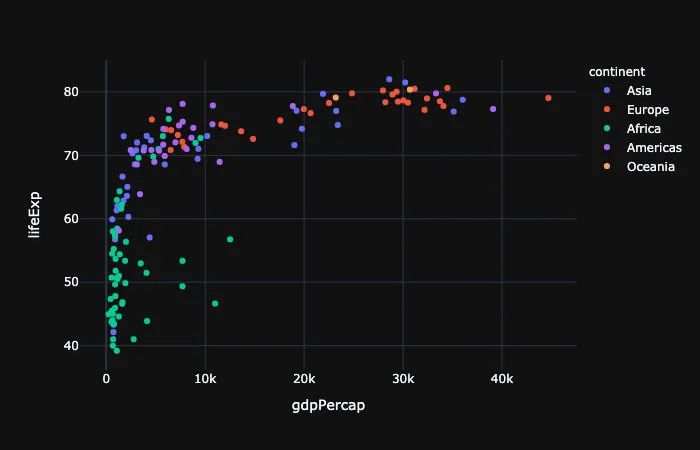
Plotly_Express内置了3种主题可供选择:
-
plotly -
plotly_white -
plotly_dark
px.scatter(gapminder_2002, # 传入的数据集
x="gdpPercap", # 横坐标是人均GDP
y="lifeExp", # 纵坐标是平均寿命
color="continent", # 颜色取值:根据洲的值来取
template="plotly" # 分别主题设置为:plotly、plotly_dark
)



总结

原文始发于微信公众号(城市数据派):酷炫!高级可视化神器Plotly_Express快速入门丨城市数据派
 规划问道
规划问道